Top 20 CSS3 Tutorials To Improve Your Web Development Skills
Here are the best CSS tutorials and courses to get you started with front-end web development.
Cascading Style Sheets (CSS) is becoming more than just a language for styling the web. It’s slowly growing into a fully capable language that can handle dynamic design aspects. In many ways, CSS can replace traditional HTML and JavaScript to achieve interactivity and self-dependency from external libraries and code snippets. All the stylings we see on the web today are directly through CSS. Staying on top is more important as the standard continues to grow and improve. Web browsers rendered the CSS, much like HTML, which can sometimes mean that older browsers are not capable of supporting new features.
In recent years, getting started with front-end web development and web design has become easier. We see much more tutorials, guides and courses to enroll in. But ultimately, what it comes down to is the willingness to work with newly learned skills and apply them in real-life projects. CSS is one scripting language requiring the user to use specific patterns and layout options to apply to languages like JavaScript and HTML. When building a new website with HTML and CSS, it’s best to work step-by-step to apply what is being learned fully.
Today, we aim to cover the most prominent and modern CSS3 tutorials from leading front-end developers and designers. All of the tutorials here are based on the latest standards to help you become a better web design. At the end of the post, we will also mention a few CSS3 learning resources for further learning. Like any programming language, we should allow ourselves to do repetitive coding through a dynamic online platform or within our code editors to better understand something.
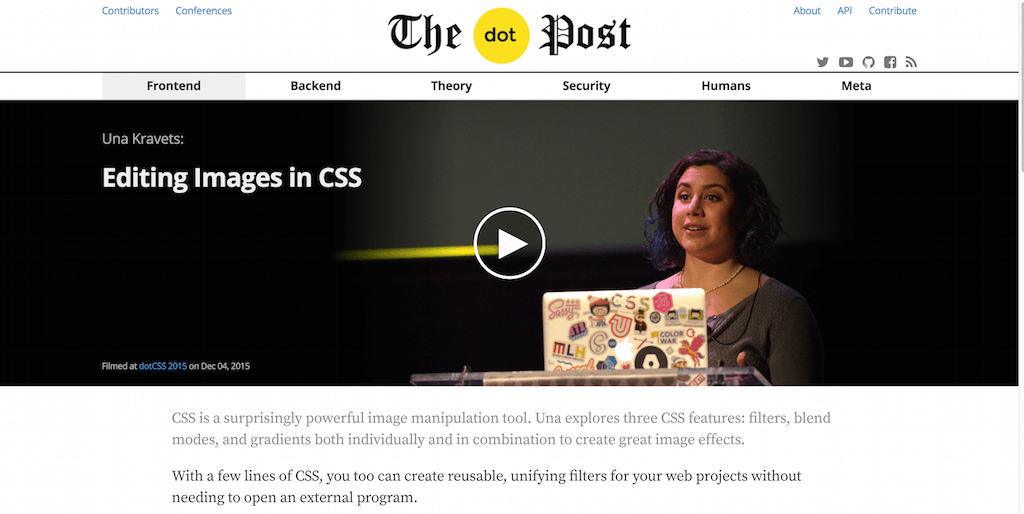
Editing Images in CSS

Using images in web design makes total sense, but the story gets more technical. While it’s fun to use photos of your liking in your web designs, sometimes there are things we have to take into account. Is the image file size appropriate for our project? Can we add filters through CSS rather than through external apps like Photoshop? What can we do with CSS to help our photos look better? Una Kravets takes us on a 15-minute journey. She talks about CSS image editing and how we can transform CSS to act more like a standalone image editing software platform, rather than just a way to manipulate design aspects.
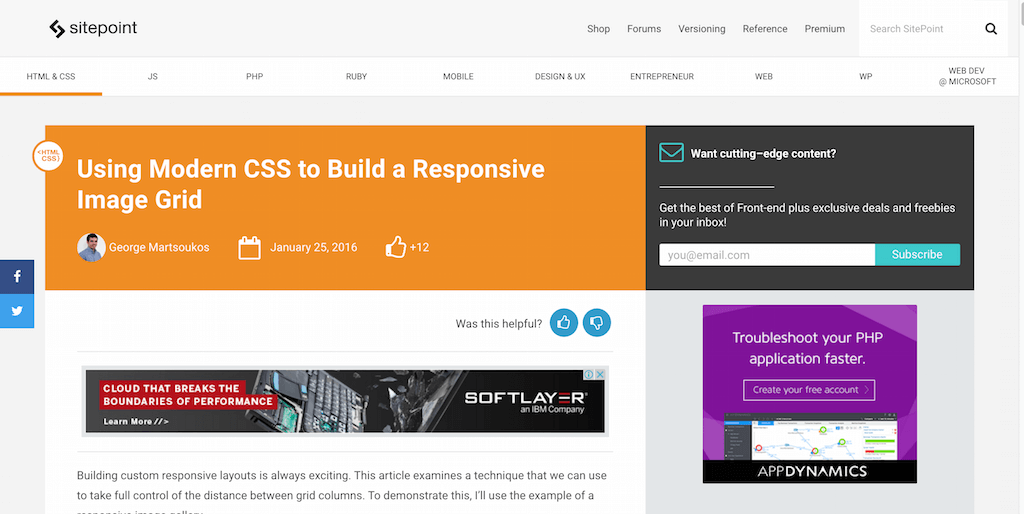
Using Modern CSS to Build a Responsive Image Grid

Continuing with the topic of images, here we have George Martsoukos. He presents a simple lightweight tutorial on how to use modern CSS3 functions to build responsive image grids. Image grids (or called galleries) are all about displaying visual content within the context of a grid. These grids become useful to those sharing their photography or using an image grid to expand their portfolio items. In this tutorial, George talks us through the process of ensuring that the grids we create will be equally responsive to desktop, and mobile applications.
CSS Refresher Notes

Notes and style guides are the driving force for many of the webs designers. We must remember to put aside our favorite note resources for easier future reference. And as far as CSS3 goes, the CSS Refresh Notes is amongst the favorites on the GitHub community; hundreds of stars, and plenty of community input on how to expand this resource to be the best there is. CSS Refresh Notes focuses on the most crucial aspects of CSS3 development. It also lets designers quickly tap into reference notes for most CSS3 features. Whether it is positioning or selectors you need help with, perhaps media queries for responsive design, or how to best use SVG within your CSS3 design patterns — these notes will come in handy even if you don’t feel that way.
Variables: The Backbone Of CSS Architecture

In recent years, preprocessors have taken off, simple frameworks and toolsets that allow designers to extend the basic CSS3 functionality with mixins, functions, and variables. You would usually expect to see the kind of features in a hardcoded programming language like JavaScript. Arguably, everyone should be proficient in CSS3 to code without using preprocessors smoothly. Still, things like time of development remain important. Variables help use CSS3 in a more dynamic environment. That is why Karen Menezes has put together one of the most extensive pieces of content on this topic that you will ever find.
Designing A Product Page Layout with Flexbox

Flexbox is a new CSS3 layout mode aimed at helping designers to best optimize their designs for various devices. The new function is stil quite new and alien to many, but use of Flexbox is becoming increasingly popular in fields like eCommerce. This CSS3 tutorial comes from the team over at Shopify, where they are reporting on how they managed to create one of their newest Shopify Templates with the help of Flexbox, what the process took and what the end result looked like. Knowing Shopify’s reputation in the eCommerce market and indulging in the tutorial ourselves, this might be one of the most handy guides to helping you understand more about Flexbox and how you can begin using it in your own web designs.
Simplest CSS Slideshow

A Slideshow with CSS3? That must be impossible! Such concepts are usually aimed at languages such as JavaScript or jQuery. These languages make it easy to create dynamic content on the go. But what about CSS3? Jonathan Snook doesn’t promise us anything new, instead he is giving us an example of how we can use CSS3 animation effects to create slideshow experiences without having to use any external resources, like JavaScript for example. His little introductory tutorial to CSS3 animations is the perfect example of how creativity trumps doubt.
CSS Modules — Solving the challenges of CSS at scale

CSS will inevitably grow beyond its current limitations, much like JavaScript did. Looking back at the very old past of CSS, we have come a long way from being able to manipulate colors and element appearances, these days CSS provides a much more complex toolbox for developers who wish to reside within a single language to do all of their development tasks. CSS Modules are for helping developers to align better their CSS code that can then be scaled when the app or project begins to grow out of control. In this magnificent tutorial, Tom Cornilliac explains how we can combine different stylesheets and use them as modules for our projects that we launch through frameworks like React. Who knew that importing stylesheets and accessing their predefined functions would be easy.
Animating Clipped Elements In SVG

SVG and CSS3 animations are among the most trending topics in web development. This is thanks to the fact that we are beginning to move away from the need to use heavy imagery and animation files to display our content, and instead designers are learning how to mimic those exact animations using native languages to the browser. Dennis Gaebel Jr gives us a rundown of using CSS clipping to achieve stunning animation effects and using stunning vector visuals.
Expressive CSS

For some time, Expressive has been a term in the developer community. It is a term loosely borrowed from the concept of expressiveness in programming languages. A programming language is generally considered expressive if it allows you to naturally express your thoughts in code that is easy to understand. Generally, ‘expressive’ is not anything new. Developers have talked about this for years before. Still, every time a new feature is released in the wild, it takes some times for developers and especially designers to adapt to their expressive workflow, so sometimes projects can get all messy and caught up in too many functions trying to work all at once. Expressive is the lightweight approach to writing code that works well, looks good, and is easy to maintain. Use this as a style guide, and don’t forget to express your gratitude to the author; John Polacek.
Animation in Responsive Design

As learned throughout the article, animations and responsive are two very hot topics for designers, and combining the two is becoming increasingly more interesting to those who wish to test the limits of modern web development abilities. Val Head published a very insightful article about using CSS3 animations within responsive web designs, and how to best present these animations where they don’t lose their value. Occupies the article with several showcase demos from other successful websites that have established their animations on desktop and mobile devices.
Why I’m Excited About Native CSS Variables

CSS Custom Properties, also known as Variables, helping CSS3 devs to fasten up the CSS3 developing process by enabling dynamic functionality. Preprocessors have been doing this for a while now. Many have already adaptd to the idea of using a preprocessor permanently. Still, all these features (available in the standard) will inevitably find their way into modern browsers. Nothing is better than developing in native environment, not having to worry about maintenance and reliability of external software. A Google Engineer, Philip Walton has taken his valuable time to put together a very insightful piece of work about the new CSS feature, and why the community should embrace such change, and not worry about silly things like syntax appearance.
Twitter’s Heart Animation in Full CSS

Twitter has been ALL over the news, and for many good reasons. One of those reasons was that Twitter decided to switch up the ‘Favorite’ button with a ‘Love’ icon. It is a bold but necessary move to establish a more community-oriented feel around the site. The announcement was made on one of Twitter’s official accounts, through an animated GIF image. It showcased a cool ‘heart splash’ animation accompanied by text. Nicolas Escoffier, a designer, was interested in seeing whether he would be capable of hacking together a similar animation using just pure CSS3, and guess what — he succeeded, and the community couldn’t be more happy!
Seriously, use icon fonts

SVG is making the web a better place. Even though developers have to take into account the fact that many are still browsing the web from outdated versions of mobile operating systems, and such insight requires the developer to work extra hard to make things work. Others are still learning icon fonts. But, this feature is becoming very popular in the modern developer markets where devs want to create seamless and pleasant experiences to work with.
CSS Product Magnification — without JavaScript

In eCommerce, zoom-in and magnification allow customers to zoom in closer to the product and explore its less visible aspects. It’s a cool effect to have, but for many it is essential to the success of their business. Michael Weaver is a CSS3 hacker who came up with an idea to create a magnification widget without using any JavaScript code, a feat he accomplished. Now anyone can browse his code and make similar widgets on their sites.
Really Responsive Tables using CSS3 Flexbox

Tables help us align our information in a more friendly fashion. Sometimes, a well-styled table element doesn’t even appear as one. But with the extendability of jQuery, HTML5 and JavaScript, we can make our tables to act more like Excel documents than anything else. Vasan Subramanian has published a profound tutorial on using the Flexbox feature of CSS3 to create stunning and responsive tables for your next website or app project.
Optimize CSS Delivery

The last CSS3 tutorial will be all about speed, and how to better code our stylesheets to at least guarantee some speed increase beyond the ordinary. Optimize CSS Delivery is a technical style guide showing how to write native CSS code without compromising resources. Writing CSS should be fun, which is what this tutorial is about.
Learning Resources for Modern CSS3
Without a proper foundation, learning from tutorials can sometimes feel quite daunting. It makes sense, a tutorial can only cover so much for a particular subject before it runs out of steam, tutorials are for those who have built something before, and wish to extend upon those projects with new features, interesting concepts, and other possibilities inspired by the community. And to help you better understand the CSS3 tutorials we talked about in the post, we will list some really great and free resources for learning CSS3 (modern, too) online.
The complete CSS3 tutorial

Again, we emphasize the need to showcase tutorial resources that will help you to learn everything about CSS. This resource is a complete CSS3 tutorial that talks about CSS3 features and their uses in real world. This tutorial fully discussed the selectors, advanced selectors, box models, texts and fonts, and other features, with many examples for you to begin playing around with. Anyone beginning CSS development will be quickly able to realize their progress from just a few simple projects.
CSS Tutorial

W3Schools is the home of beginner front-end development. This resource has helped millions upon millions of developers to better understand certain parts of HTML and CSS. It also offers free learning content that you won’t find anywhere else. W3Schools is the perfect CSS learning place for those who are truly inexperienced with the web, and wish to get up to speed rather quickly.
HTML & CSS

You can’t go about learning CSS3 or HTML5 from ground up and not give Codecademy a try. Even the testiomonials section is full of reviews of how people were able to find great and well paid jobs after finishing their learning with Codecademy. Many of the tutorial sites teach the direct syntax through code samples. On the other hand, Codecademy ‘forces’ you to play around with code. This is done through direct and interactive tasks assigned by the people behind each learning course. Such platforms have become very popular, and are now available for nearly every programming language. A very effective way to learn, without question.
Learn CSS Layout

We already learned in this post earlier that layout is the foundation of CSS3. But now, it is time to take this concept for a ride. Let us tap into a futuristic example of how CSS3 layout properties work and what we can do with them. Assign yourself a few days to complete this tutorial. After that, you will be at a solid intermediate level of understanding layout properties and their usage.
CSS – Learning the Web

Mozilla Developer Network remains one of the leading sources for all things HTML5, CSS3, and JavaScript. Completely community-driven, the MDN offers style guides for all of the mentioned languages, in a way that’s most suitable for your learning pace, and overall understanding of CSS3 in the first place.








This Post Has 0 Comments