19 Best Photography Website Designs [Examples] 2023
Here are all the best photography website design examples for your inspiration. We have selected sites built and hosted on many platforms, from simple photography website builders such as Wix to custom-built websites using Vue.js and Netlify.
Are you running a photography business? Do you regard digital marketing as a powerful tool to advance such a business? If you haven’t, it’s time to start fresh. Why not get a glimpse of these photography websites to drive you to exceed the client’s expectations? Browse this collection and discover the best features you can replicate for your own business or a client’s portfolio.

How to create a photography website?
The easiest way to create a website is by using a drag and drop user interface and ready-made templates. Here are the best builders for a photography website that comes with everything you will ever need.
One of the most effective strategies that work best for almost every brand is digital marketing. Accordingly, mobile devices, excluding tablets, generated about half of all website traffic globally in 2023. In that case, every brand, either a new player or an established one, must not ignore a website to promote products or services. And photography makes a great difference as visuals are far more enticing and distinct than mere text. Hence, the adept photographers demand branding, the introduction of products, events, photojournalism, travel, architecture, and more. Gratefully, you’ll find abundant free and premium resources for your photography website. If not, skilled designers and developers can do the task for you and acquire the best features for your website. Either way, you’ll need these photography websites to inspire you to create the best one for your business.
Whether you’re planning to build your portfolio as a photographer or looking for real websites that embrace the power of photography to their business, you’ll find this post alluring. Look into these websites and acquaint yourself with the awesome features they adopt to make their website stand out! Check them out and enjoy!
Best Photography Website Examples
1. Clement Merouani
Built with Semplice WordPress theme.

Photos are powerful tools in the marketing industry. Without quality photos on your website, it’s quite hard to express your message. You’ll find numerous brands that stand out in the industry on these photography websites. Clement Merouani is an art director & photographer with an outstanding website design. The homepage design uses a fullscreen layout and looks elegant and minimalist. It features a black background with its logo on it.
Moreover, the website uses a slider to display the works via thumbnails. Each of the works has a stunning exhibit of beautiful photos too. They even look magnificent as they manifest animation upon scrolling.
2. Foundamour
Built with Webflow

Maximize your business as you include digital marketing into your schemes. It’s essential for photography websites that their web presence should be grandeur. Foundamour is a good inspiration to explore for photography web design projects. It’s a high-end wedding design and planning agency based in Montreal, serving couples seeking beauty and refinement. The website design is pretty impressive with the unique and asymmetrical layout. Particularly, the hero header features two wedding-related photos in a tilted position. This site uses a sticky sidebar menu to make straightforward and easy-to-use navigation. Aside from that, the smooth animation upon scrolling adds creativity to the design.
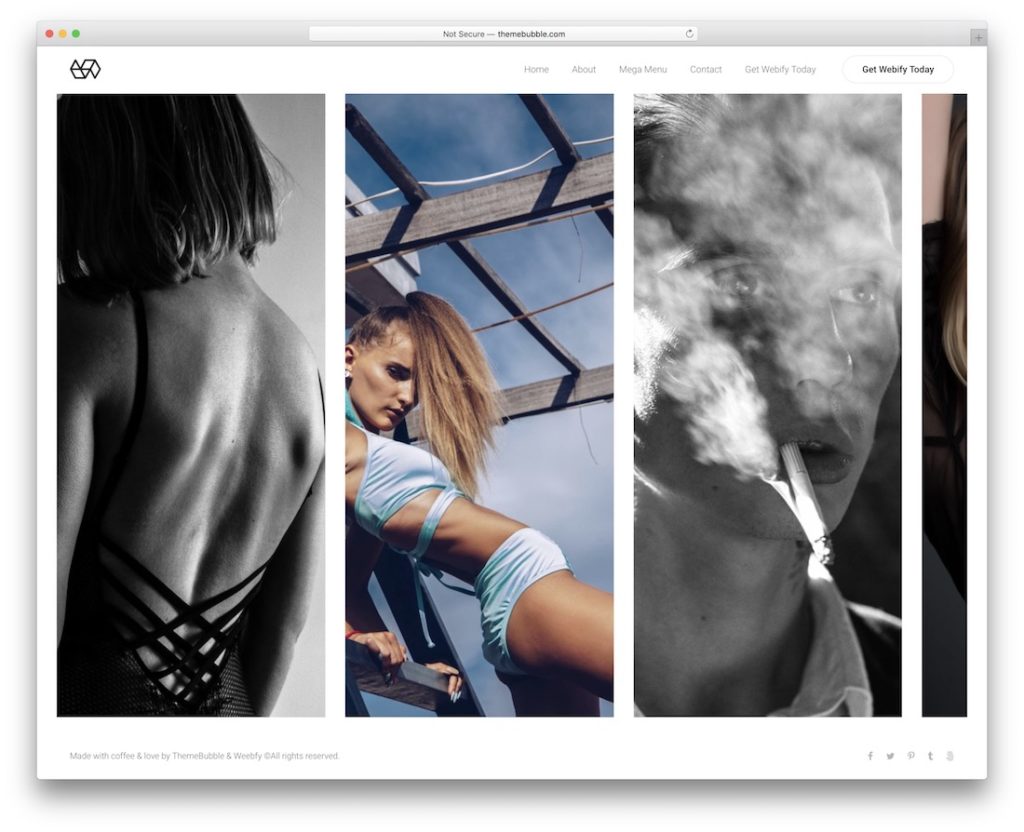
3. Dennis Berti
Built with Contentful CMS

Make your photography business stand out with a remarkable design. Browse these photography websites and see what features you can apply to your project. Dennis Berti is an Honest Visual Storyteller truly passionate about photography. The website features a fullscreen layout on the homepage and is comprehensive enough to introduce the brand worldwide. Specifically, the logo, tagline, photographer’s name, off-canvas menu, contact, and CTA are well organized and are ready to impress the audience. Additionally, the integration of GSAP also makes the site look attractive. In the photographs page, the slider displays them with grace one after the other.
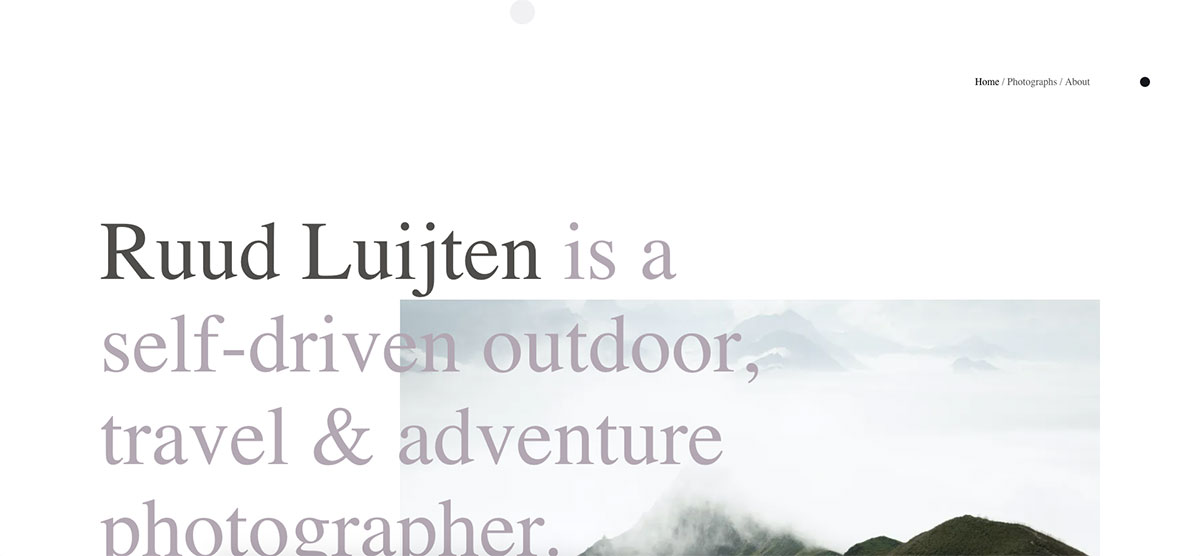
4. Ruud Luijten
Built with Nuxt.js (custom built website with no CMS)

The online presence is essential for every brand in this modern and advanced world. Even in photography, brands must have a good website to introduce the services effectively. Ruud Luijten is a self-driven outdoor, travel & adventure photographer based in New York Antwerp. To establish his brand, a simple design of the website is tailored. The website welcomes the audience with a short introduction of the photographer’s profession. Since the asymmetrical layout is trendy and awesome, this website displays the content. Particularly, more photos and ample white space define the site’s homepage.
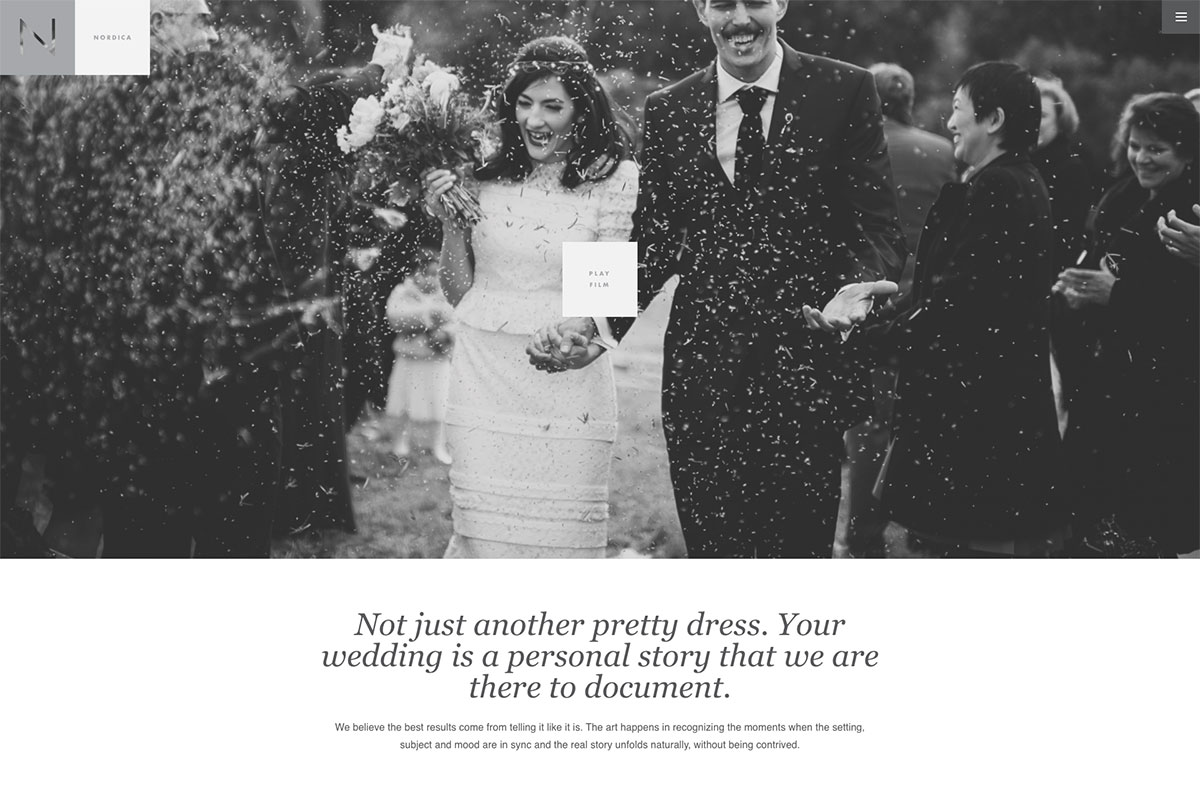
5. Nordica Photography
Built using WordPress with a custom WordPress theme. Hosted using OVH

Undeniably, photography never goes out of fashion. They’re always impactful when it comes to promotional and marketing activities. check out these photography websites now and enjoy them! Nordica Photography is a destination wedding photographer with a remarkable website design. The hero header is a stunning display of a wedding-related photo, brand logo, and video integration. To make their works look alluring, white dots represent them and show up when dots are hovered. Furthermore, other wedding stories also appear interesting and awesome with its masonry layout. Social media links are visible at the bottom of the page for further marketing.
6. 94 Photography
Built using a photography website template by Colorlib. Hosted on Godaddy.

A website is crucial for business success. In turn, websites need seamless and quality photos to stand out. Here’s a list of photography websites to help you unleash your creativity. 94 Photography is a brand that captures the beautiful photography of makeup and skincare models in New York. Its website has a unique and appealing design that perfectly corresponds to its wonderful photography services. The hero header highlights some of its magnificent photos through a slider. It even looks visually appealing and intuitive with the logo that reveals its works. Apart from that, the masonry layout also provides easy access to the marvelous photography works of this photographer.
7. Daphne Launay
Built using Vue.js. Hosted using OVH.

Photography is one of the most competitive businesses in the market. As a photographer, you should always try to create a good first impression. New wonderful opportunities will be at one’s fingertips with an impressive website. Here’s a collection of photography websites that you can look into for motivation. Daphne Launay is an art director, photographer and video maker based in Paris. The homepage welcomes the audience with a high-quality photo in fullscreen. Through the integration of GSAP, animations look seamless and sleek. Furthermore, the presentation of other photos is even more enticing, with a slider highlighting them in bundles. In addition, the animation upon scroll also adds elegance to the overall design.
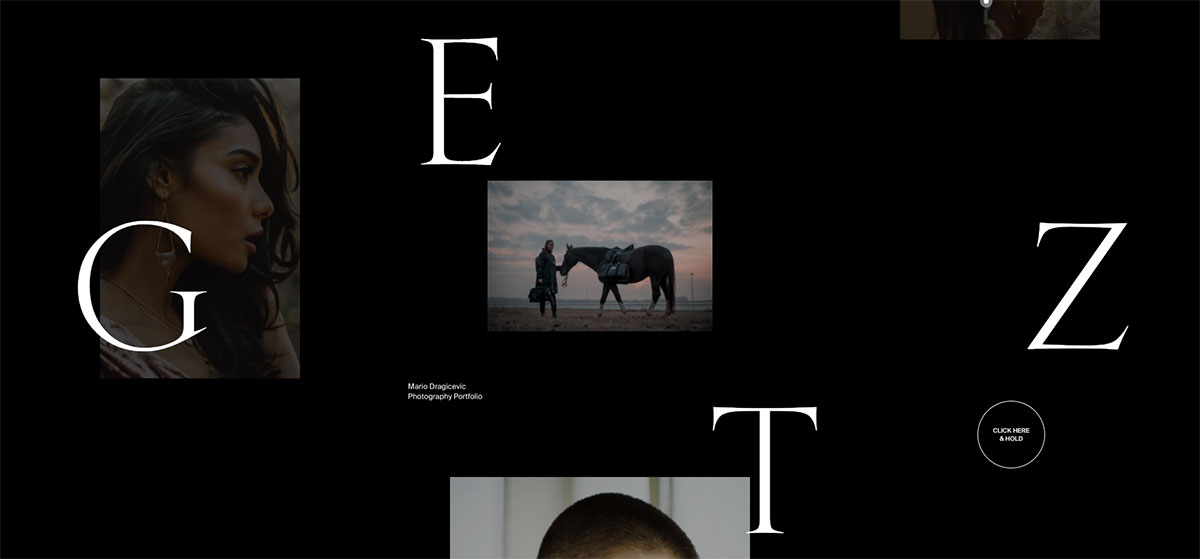
8. Mario Dragicevic
Built using Getz WordPress theme(theme is no longer available). Hosted on Cloudflare.

If you own a photography business but do not have a website yet, you probably miss big opportunities for your business. Nevertheless it’s not too late yet. Check out these photography websites to help you take your business to the next level. Mario Dragicevic is a freelance portrait photographer and videographer from Zagreb. The homepage design is impressive and intuitive with GSAP animation it integrates. In particular, beautiful photos are displayed using a smooth slider, and each work has awesome pages that showcase compelling images. More photos are exhibited on the website to speak more of its capabilities to impress potential clients.
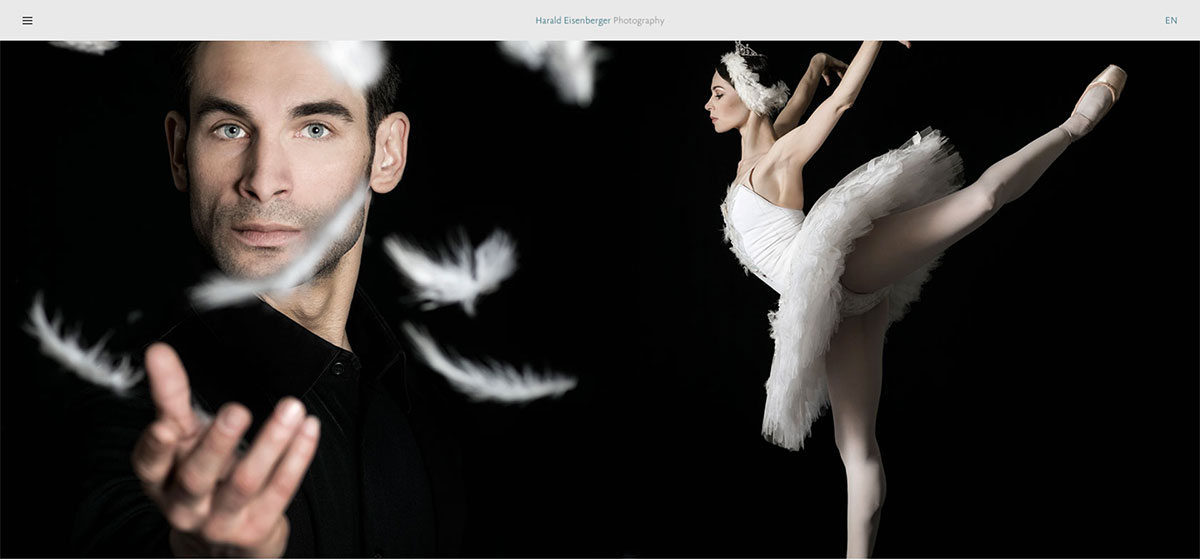
9. Eisenberger
Built using TwoFold WordPress theme. Hosted on Amazon AWS

Are you looking for the best photography websites to motivate your project? Here’s Eisenberger’s website that’s worth checking. Harald Eisenberger is an international photographer specializing in people, food, hotel, home, commercial object, and book productions. It has a simple but captivating homepage design with some of his featured works. The web elements manifest subtle animations through the GSAP. The stunning menu uses line icons with white background and a cool hover effect. This site utilizes thumbnails to represent categories to make the photos easier to access.
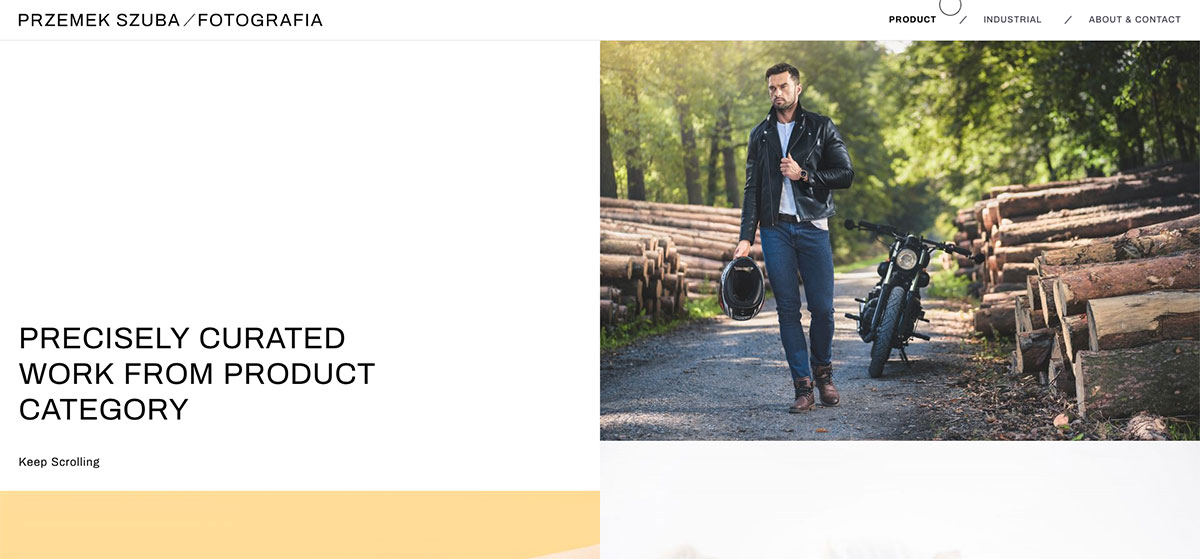
10. Prezemek Szuba
Built using a custom WordPress theme. Hosted using Bluehost.

Build a strong web presence for your photography business as you get inspiration from these photography websites. Prezemek Szuba is another marvelous brand to explore. It offers conceptual and documentative commercial product photography service for individual and corporate clients. It has a unique, creative, intuitive design and grandeur animations using GSAP. Each project displays ample photos that are truly stunning. The homepage highlights the photos in grids and splits the screen in two. It also applies a nice hover effect on the web elements.
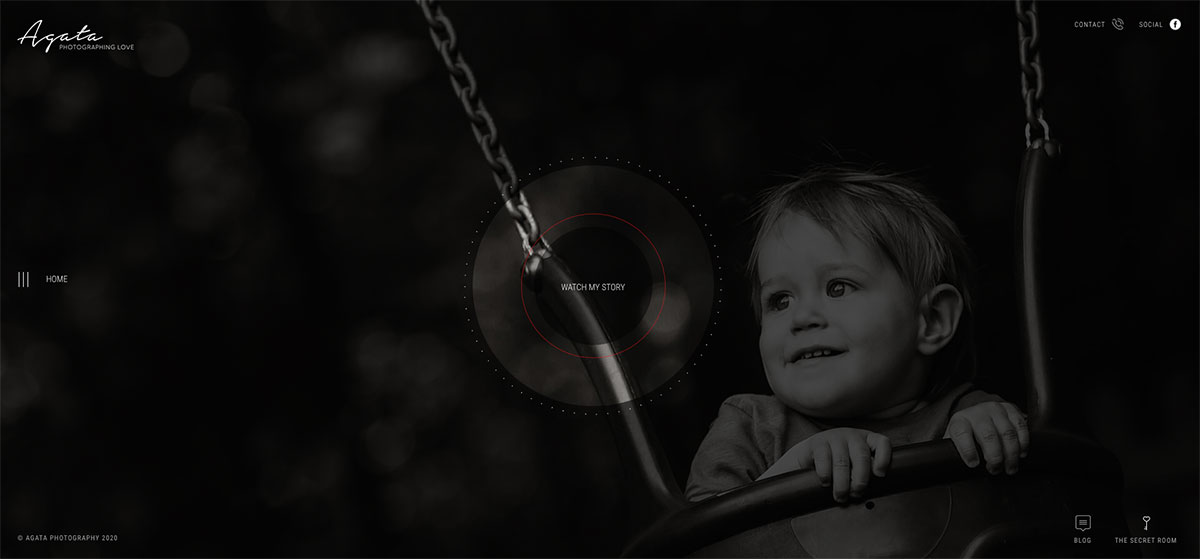
11. Agatha Photography
Built using WIX.

Do you want to grow your current photography business? You must not miss these photography websites we’ve handpicked if you do. Agatha Photography is a brand that offers luxury family photography based in London. It works with a limited number of discerning families who appreciate artistic imagery, exceptional quality products, and the highest service levels. It welcomes the audience with a monochrome photo in a full-screen layout. Specifically, it contains the logo, video integration, off-canvas menu, blog, and more. Moreover, the galleries of this brand’s works are excellent too – whether you want to browse for family portraits, family documentaries, or women, they’re all easier to access.
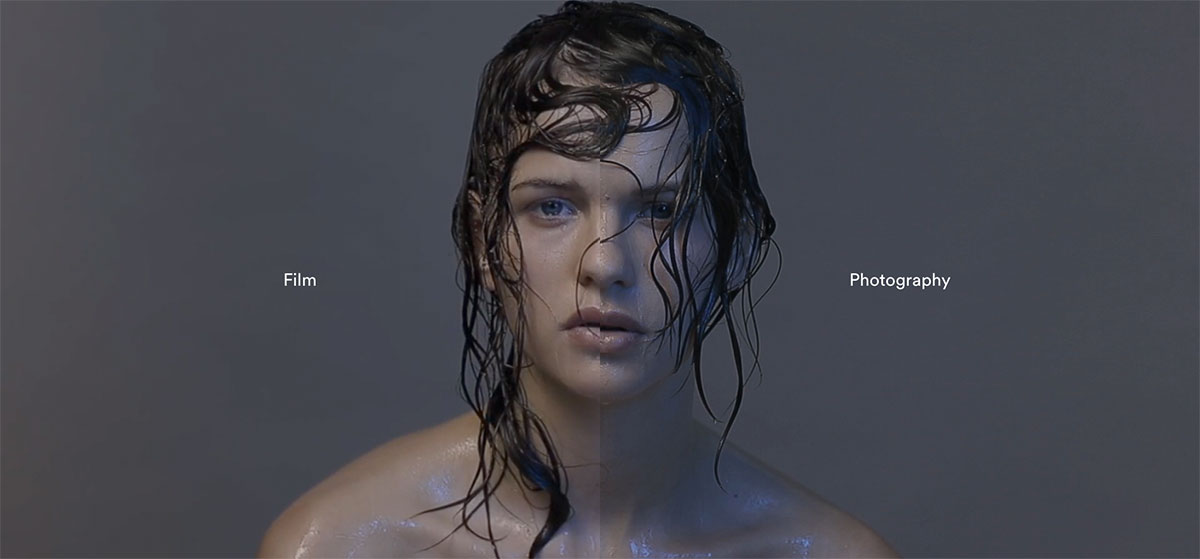
12. Christopher Ireland
Built using Craft CMS. Hosted with Cloudflare

Take a peek at these photography websites worth spending time with. Christopher Ireland is an outstanding photographer with exceptional photography works and awesome experience. The homepage has a super clean and simple design – a split-screen layout that distinguishes the photography and film categories. If the user hovers on the film, the screen reveals a video content and if the photography is hovered a static version of it is revealed. Each category has a nice and captivating page containing photos and videos in grids. The user can also filter those images and videos accordingly.
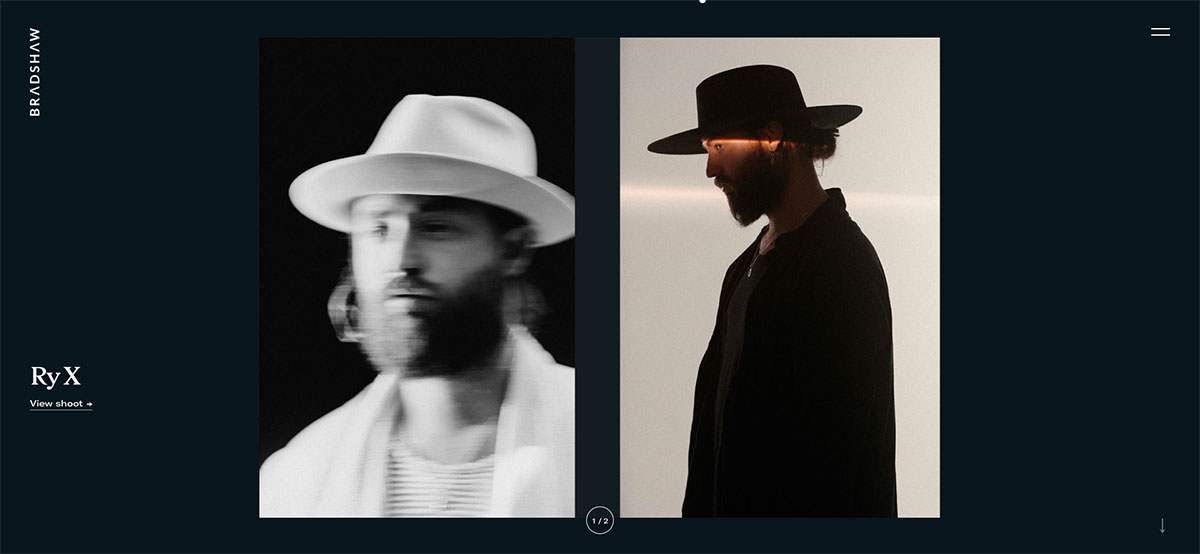
13. Dean Bradshaw
Built using Craft CMS. Hosted on Godaddy

A remarkable website is one of the best advertising tools for a photography business. Hence, you must strive hard to create a beautiful website and start with these photography websites’ inspiration. Dean Bradshaw is an advertising photographer and direction based on Los Angeles. The hero header is a display of images with dark blue background. While white space makes the content stand out, the featured projects also stun the audience with captivating thumbnails. Moreover, the website also embeds the GSAP animation, thus the website animation is pretty amazing. Social media links are available on the bottom of the page and on the off-canvas menu to spread brand awareness.
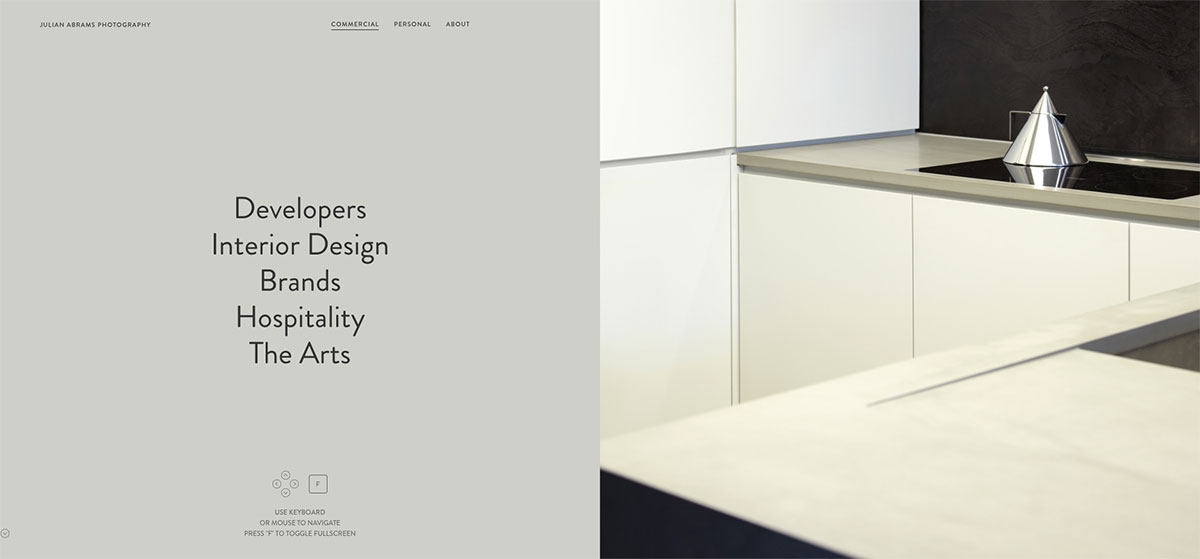
14. Julian Abrams
Built using Oshine WordPress theme. Hosting on Cloudflare.

Julian Abrams is a London photography brand specializing in interiors and architecture. He uniquely balances creativity and commerce, leading to long-term collaborations with many of the world’s most successful designers, artists, and innovative brands. The website design is simple yet represents the brand well across the web. The large and quality photos added on the homepage makes the design more appealing and classy. The site’s clean and thin typography also adds charm to the design. While those elements are amazing, the split-screen layout it applies also enhances the site’s look and feel. That’s not all, while users can scroll up and down, they can also scroll the site horizontally.
15. Elena Iv-skaya
Built using Netlify, Prismic CMS and Vue.js. Hosted on Google Cloud.

Don’t miss the great opportunities your photography business can enjoy with a strong web presence. Examine these photography websites now and learn the best features to adopt. Elena Iv-Skaya worked as a model before stepping behind the lens to explore her creative vision. She produces gorgeously expressive and lucid imagery that balances high-fashion and graphic art. The design of the homepage is unique, modern, and out-of-the-box. Thanks to the power of GSAP, the animations are impressive, remarkable, and noteworthy. They’re stunning from smooth sliders, nice hover effect, and awesome transition effects. Moreover, the white space on the homepage also makes the content stand out.
16. Jonathan Glynn Smith
Built on a custom platform. Hosted on Godaddy.

Jonathan Glynn Smith is another simple, alluring web design inspiration. This brand has spearheaded advertising campaigns, books, and exhibitions for some of the world’s leading brands. For two decades, his evocative and timeless images have inspired magazine editors and luxury brands. The homepage reveals a fullscreen layout that highlights some of his featured works. Some are even more gorgeous and elegant, as presented in grayscale. It also offers quick and easy access to categories through the off-canvas menu.
17. Theirry Ambraise
Built using Laravel framework. Hosted on OVH.

Regardless of the product or service you offer, you need to consider the impact of digital marketing on your business. Likewise, photographers should build photography websites to showcase their works effortlessly. Here’s a website that’s creative and modern looking, Thierry Ambraise. He’s an art director and photographer with a big heart for his profession. The website speaks well of the projects he has worked on. Since it embraces the GSAP animation, the web elements exhibit awe-inspiring animations and are truly timeless. Specifically, it displays content nicely through the use of a cool slider. The full-screen layout it uses renders the photos well with high-quality features. For the off-canvas menu, the slider also enhances its design.
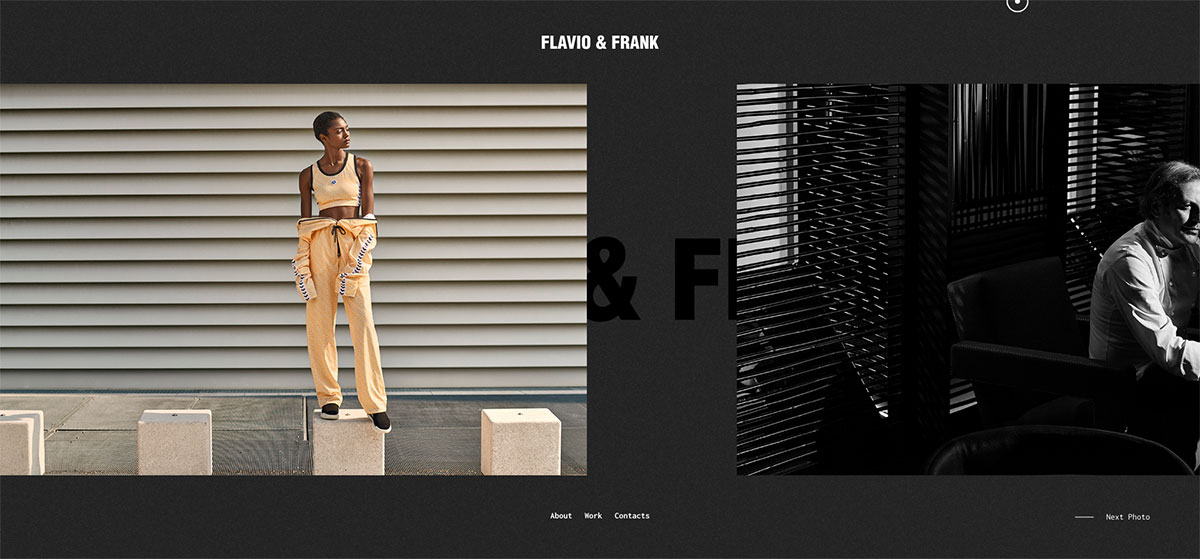
18. Flavio & Frank
Built using Oshine WordPress theme. Hosted on Netson hosting.

Every photographer must have a portfolio to display gorgeous works and limitless opportunities. Flavio & Frank is a photography firm that respects technique but starts from emotions. Every single shot, be it a portrait of a character or a photo for advertising, is a story. With the GSAP integration, this website manifests smooth movements of web elements. The website particularly utilizes a horizontal scroll with a smooth slider for an awesome content display. If the user would like to browse for this photographer’s works. Specifically, they can scroll through the gallery with ease.
19. Cassandra Ladru
Built using Evora WordPress theme. Hosted on Synergy Wholesale.

Cassandra Ladru is a journalistic style wedding and lifestyle photographer with a background in fashion photography and an eye for beautiful details. The homepage features some of her grandeur works in fullwidth design. Specifically, the audience can easily scroll through the page and glimpse the projects she had successfully worked on. The gallery also looks stunning with the masonry layout to display them beautifully. On the other hand, the featured projects also appear adorable and elegant. Check these features now! Meanwhile, this website also allows users to browse the content by category.







This Post Has 0 Comments