23 Best Elementor Websites (Examples) 2023
Do you want to check the ultimate Elementor websites because you want to build the best WordPress page?
We have prepared an extensive collection of excellent responsive web designs you can use as inspiration.
According to Colorlib’s estimates, Elementor is used by nearly 9 million websites worldwide.
The list touches multiple industries and niches to ensure it has something for everyone.
But before you proceed with creating your online presence, we also have an in-depth Elementor review ready, demonstrating why it’s one of the best WordPress page builders.
And when you’re ready to take action, all you have to do is pick the best Elementor WordPress theme to simplify your life yet achieve a professional result in little to no time.
Best Examples Of Elementor Websites
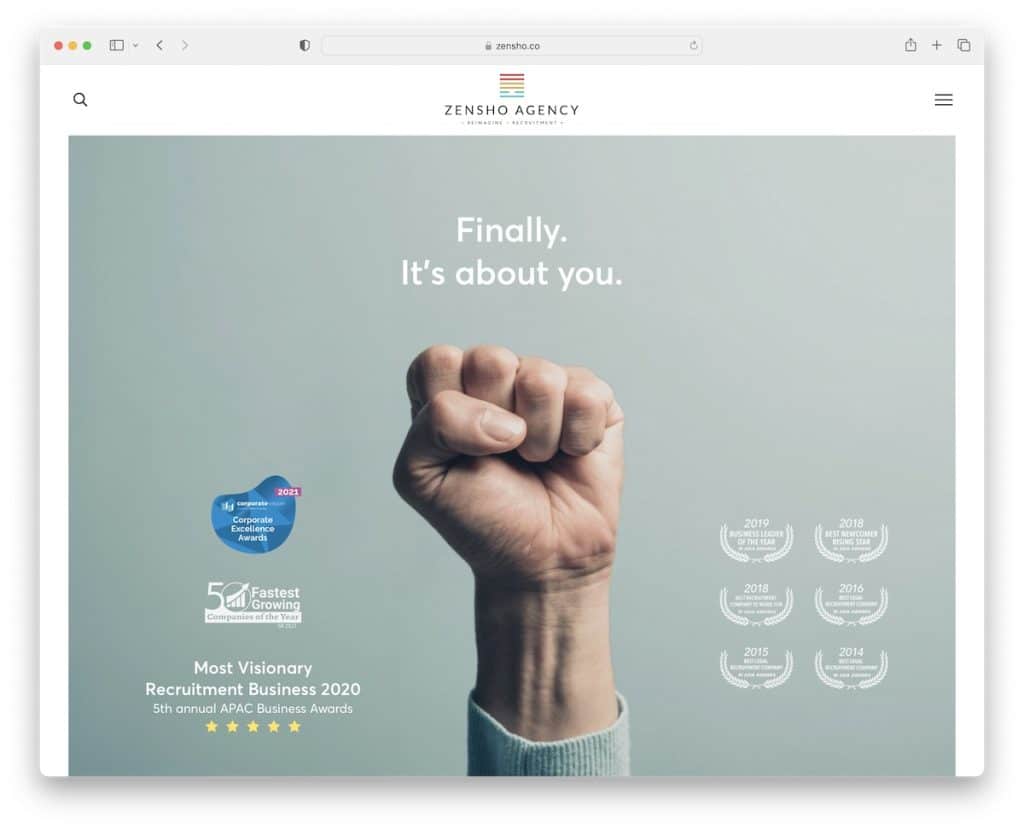
1. Zensho Agency
Built with: Elementor

Zensho Agency is a clean website with lots of white space and large images that create a strong impression.
The content loads while you scroll, while the header/menu is always available due to its stickiness. Besides, navigation and the search bar both appear as a full-screen overlay for a more pleasant search.
The site also has a back-to-top button to avoid scrolling.
Note: Use large images to create a WOW effect.
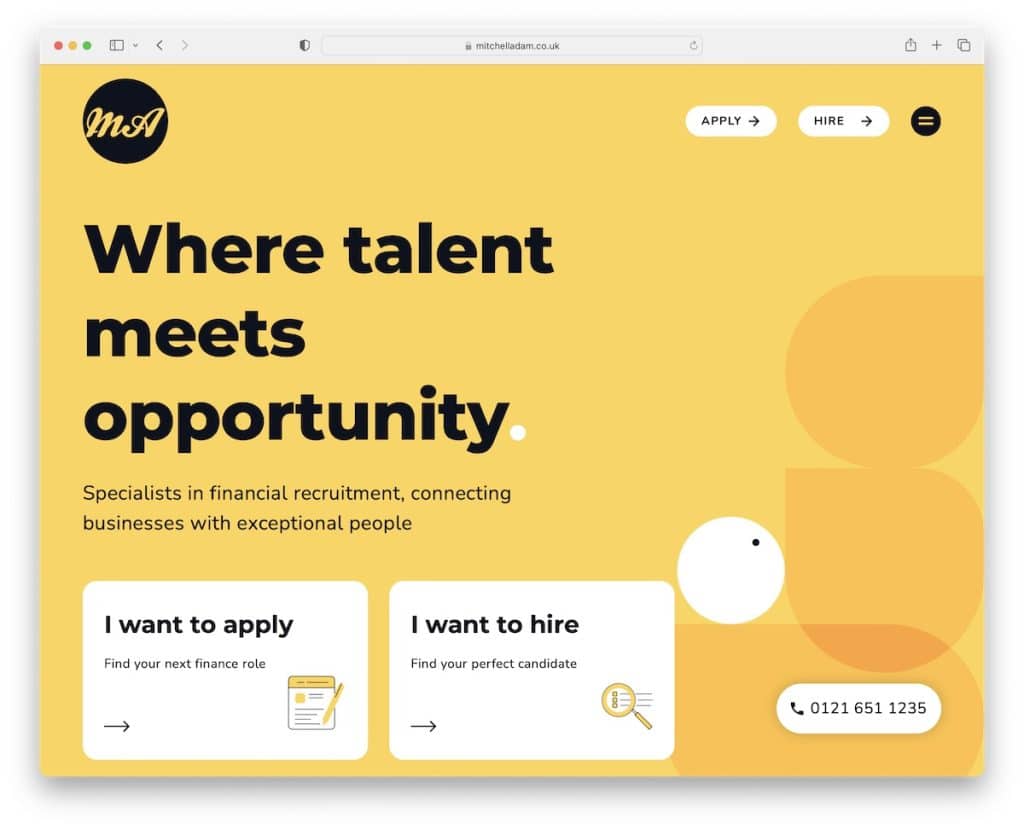
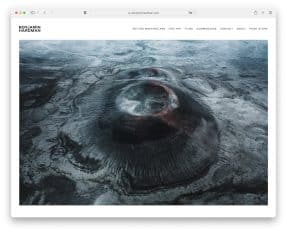
2. Mitchell Adam
Built with: Elementor

Mitchell Adam’s Elementor website example has a very mobile-ish look due to the rounded corners, large typography and cool background pattern(s).
It has a handy two-part testimonial slider for candidates and clients to build social proof.
And if you want to get in touch, you can simply click the sticky phone number button in the bottom right corner.
Note: Follow the mobile trend with rounded edges, cool color schemes and bolder typography.
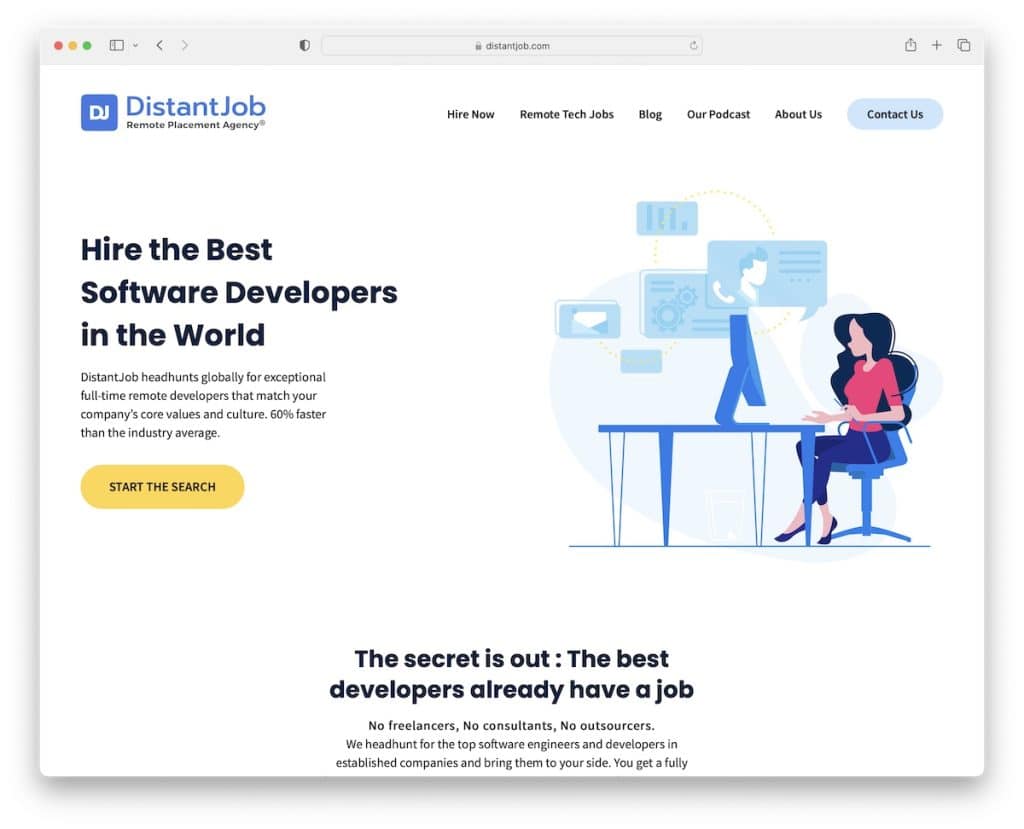
3. DistantJob
Built with: Elementor

DistantJob is a modern and simple website with great attention to detail. It has a floating navigation bar, so you can search other internal pages or access contacts without needing to scroll all the way back to the top first.
Moreover, the footer has multiple columns with quick links, social media icons and a newsletter subscription form.
Note: You can improve your recruitment website‘s user experience by creating a sticky header/menu.
4. ALL IN By Teddi
Built with: Elementor

ALL IN By Teddi has a short but content-rich home page with a multi-level drop-down menu to find the necessary information quicker, which is handy because there’s no search bar.
There are multiple call-to-action (CTA) buttons for different podcast resources, a subscription form and the “go all in” form (which is another way that gets them more emails).
Note: Integrate a newsletter subscription form into your podcasting website and start growing your email list.
5. Laura Dawn
Built with: Elementor

Laura Dawn is an animated website with a clean touch that grabs your attention with various effects – and a sticky audio player at the bottom of the screen.
We really like the “as seen in” section, which displays a bunch of authority logos (trust boosters!).
This Elementor website has an integrated Instagram feed, podcast playlist, iTunes reviews and testimonials.
Note: Integrate a playlist and an IG feed to your page if you want to add more content.
6. Brandon Li
Built with: Elementor

Brandon Li is a great example that a simple, one-section home page website can work really well if you want to create a hub with the necessary links.
The page uses a full-screen background image, links and no header or footer. Simplicity at its finest, yet still delivering the professional aspect.
Note: Create a simple online presence as a professional content creator with links to your social media, portfolio, etc.
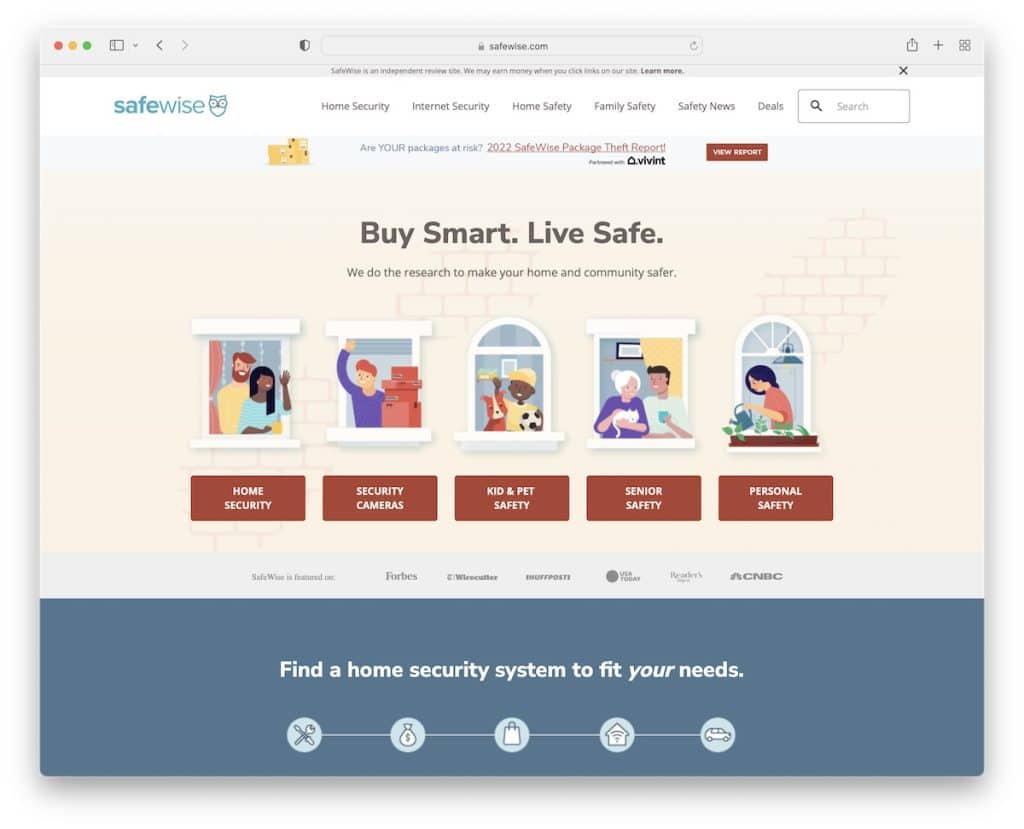
7. Safe Wise
Built with: Elementor

Safe Wise has a trendy design with lots of information on the home page. However, the use of catchy graphics, white space, solid and not-solid backgrounds for sections create a pleasant viewing experience.
The navigation is a mega menu with multiple columns to find the necessary category with a click of a button. Moreover, there are additional quick links in the footer, a subscription form and social buttons.
This Elementor website also has a back-to-top button, which is handy since it doesn’t have a floating header.
Note: Adding a back-to-top button can improve your affiliate site‘s UX if you don’t use a floating header/navigation bar.
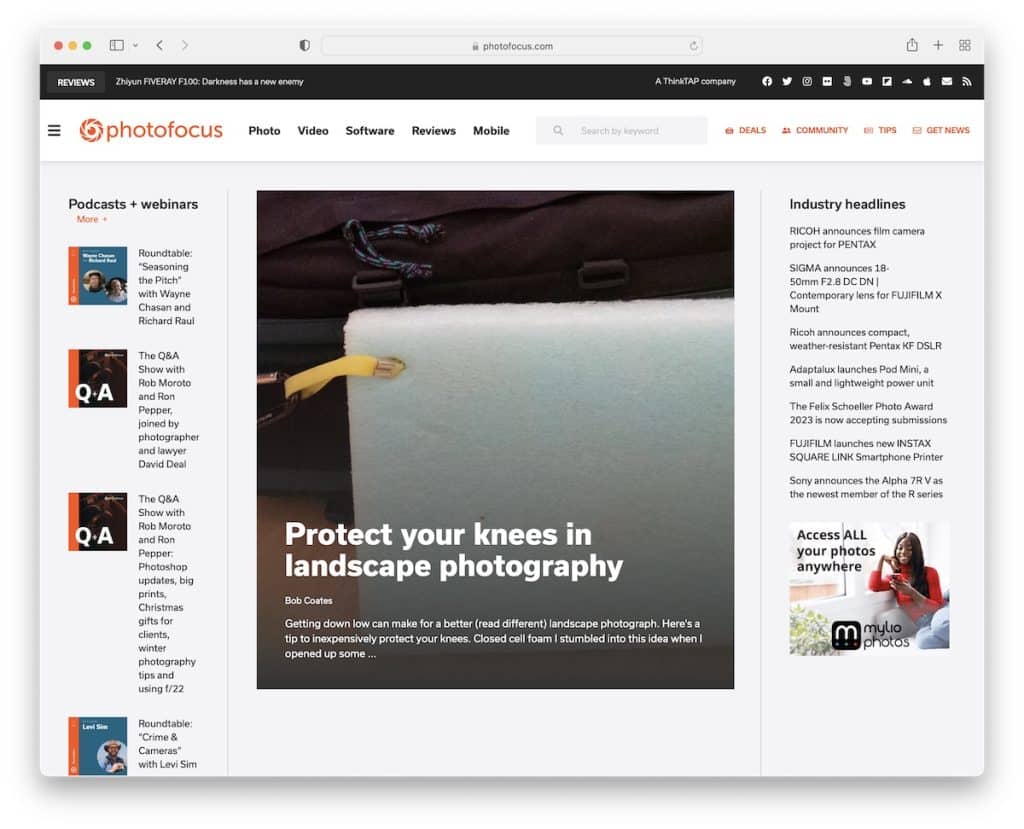
8. Photofocus
Built with: Elementor

Photofocus has a beautiful responsive web design with a magazine-like layout. It has a navigation with quick links and an additional hamburger menu with a search bar and social icons.
You will also find multiple sidebar widgets and a sticky one for the newsletter subscription form.
The header sticks to the top of the screen, so finding other pages and categories don’t require scrolling back to the top.
Note: Add a sticky sidebar widget if you want to put an extra shine on something.
9. Mobile Notary Zone
Built with: Elementor

Mobile Notary Zone has an actionable hero section with a clickable phone number and a form for everyone who needs their services.
Besides the transparent header, this Elementor website has a top bar with additional info and social icons.
Note: Improve your notary website with a top bar for notifications, contact details, and more.
10. Notarity
Built with: Elementor

What we like about Notarity, in particular, is the text-heavy above-the-fold section. No images and visuals, just a solid background with a title, text and a CTA button.
The basic navbar floats and has a CTA button beside the navigation links, so visitors always have access to it.
The FAQ accordions are also a great addition to providing extra information without sacrificing space.
Note: One way to make a CTA button easily accessible is by adding it to the sticky header.
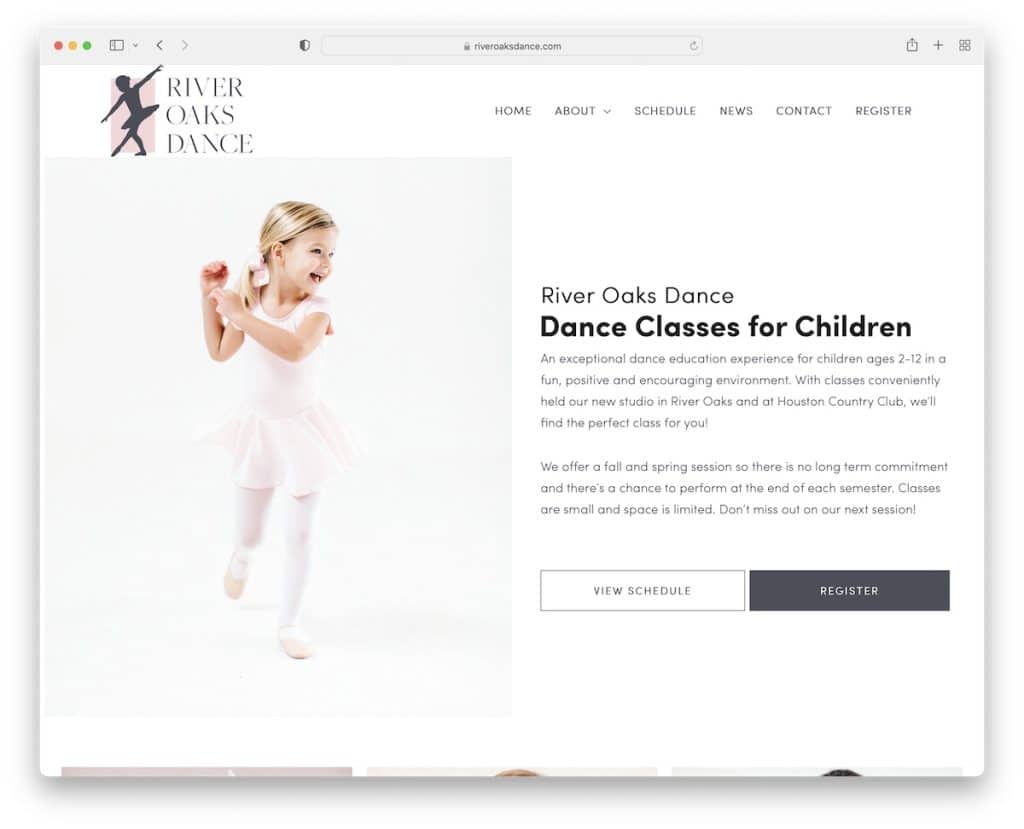
11. River Oaks Dance
Built with: Elementor

River Oaks Dance is a modern and minimalist website with a simple drop-down navigation and a plain footer with three columns.
The hero section has a stunning split-screen design with an image on the left and text and two CTAs on the right. River Oaks Dance also has an embedded video, which is another element to keep the visitors on the page longer.
Note: Embed (promotional) videos to your website because watching is more fun than reading.
12. Scope Copenhagen
Built with: Elementor

Scope Copenhagen is an Elementor website example with a minimalist Danish design. Large typography with white space and images make their home page very enjoyable to scroll.
The header slightly minimizes on the scroll but sticks to the top of the screen to have the menu always present.
Another tip to achieve a neater look is to keep the same background color for all site’s sections (the header, the footer and the base).
Note: Minimalist web design works GREAT. Try it!
13. Gaia Retreat
Built with: Elementor

Gaia Retreat has an impactful full-screen hero video that welcomes every visitor to their beautiful retreat (you can also turn the sound on or off). They do it without text and CTAs to ensure a more enjoyable watching experience.
Another unique function of this Elementor website is the navigation, which has a one-of-a-kind hover effect.
Besides the navigation bar are clickable telephone number and a bookings button so every potential customer can take action when they want (because the header floats).
Note: Let everyone enjoy your promotional video without overlayed text and buttons.
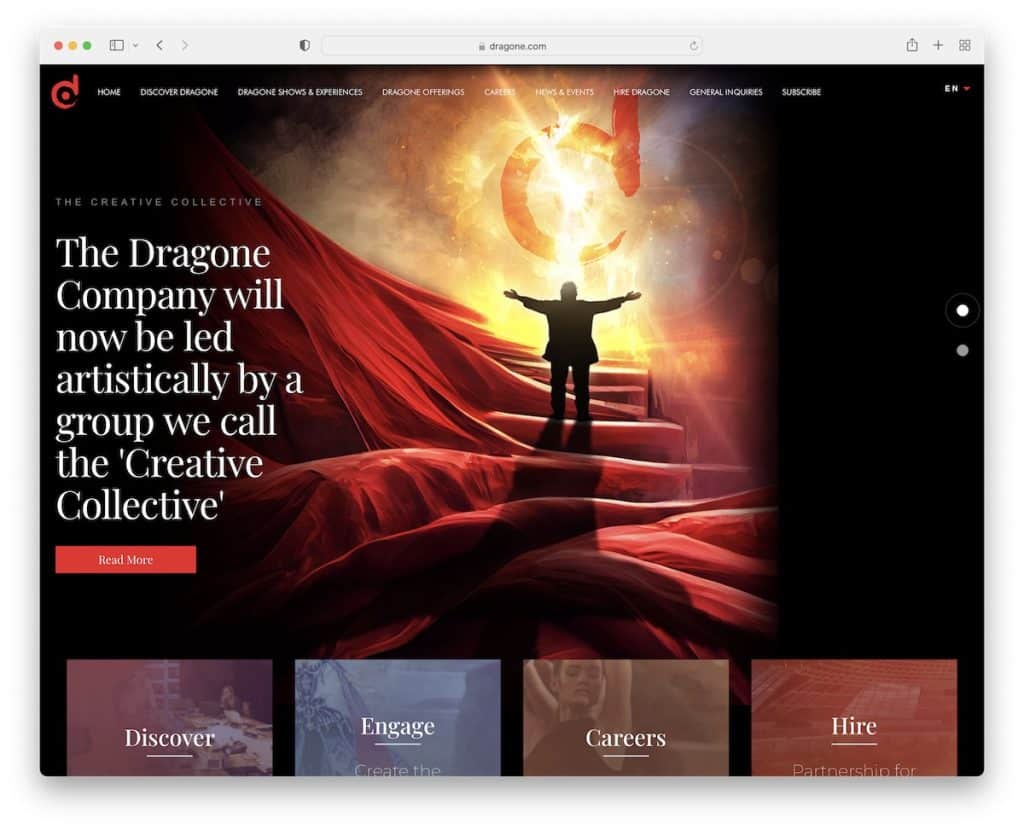
14. Dragone
Built with: Elementor

Dragone’s awesome dark design makes this Elementor site look much more premium. The header has an original drop-down function and a language switcher for a more personalized experience.
Furthermore, above the fold is a large slideshow with text and CTA buttons to promote the content, and below the fold additional sections with links and an embedded video.
Note: Create a slider to push content, shows, products, services, or anything else you offer.
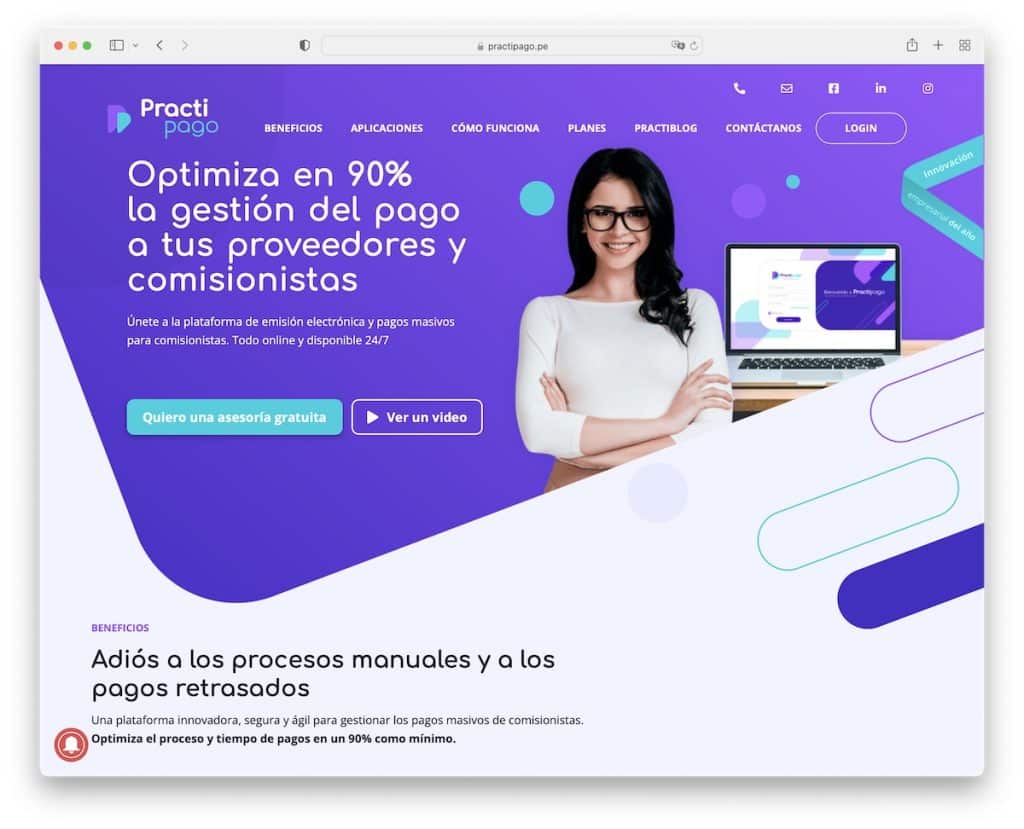
15. Practipago
Built with: Elementor

Practipago has various moving elements that make the website more engaging, especially in combination with its vibrant design.
We really like their header/navigation, which disappears when you start scrolling but reappears instantly after you start to scroll back to the top (read better UX).
What’s more, it’s a one-page website, so all the information, benefits and contact details are easy to reach.
Note: A single-page layout is becoming more popular amongst business websites.
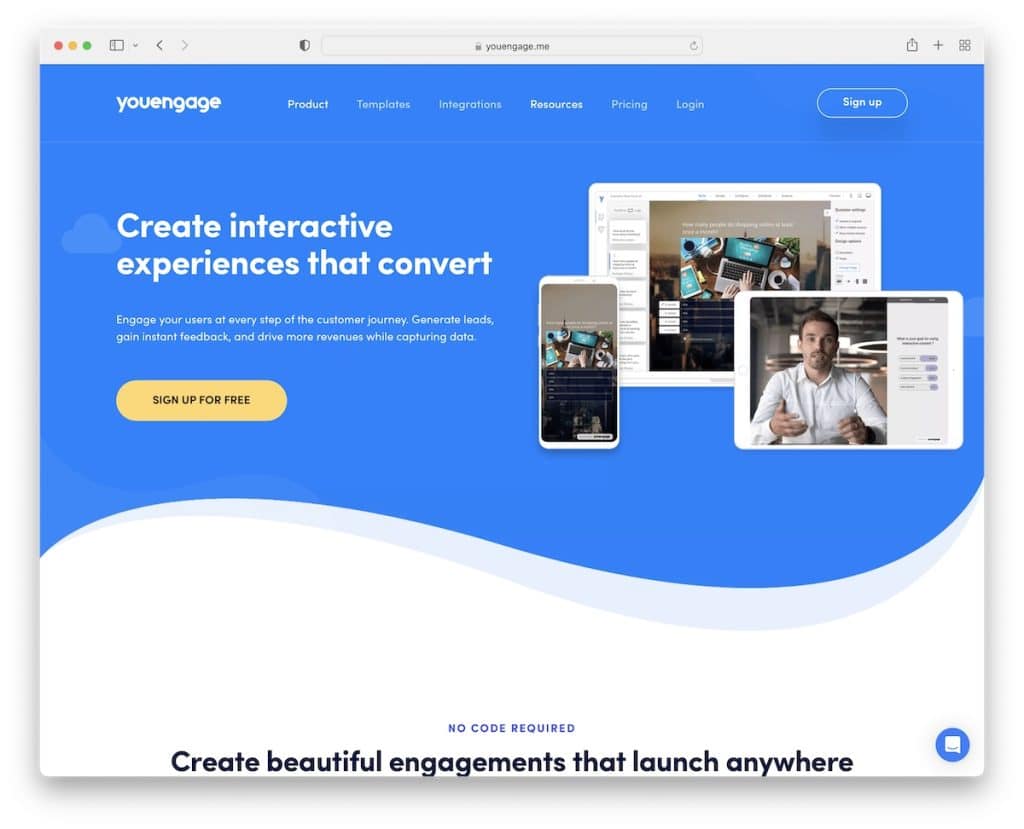
16. YouEngage
Built with: Elementor

Everyone easily engages with YouEngage for its great design, hover effects, the content appearing on scroll and animated text. While it seems a lot, the page sticks to a more minimalist appearance with light and colorful backgrounds to make it (even more) dynamic.
YouEngage creates better customer service with the chat widget in the bottom right corner that also features heaps of helpful content.
Note: A live chat or a chatbot can improve your customer service by offering quick answers.
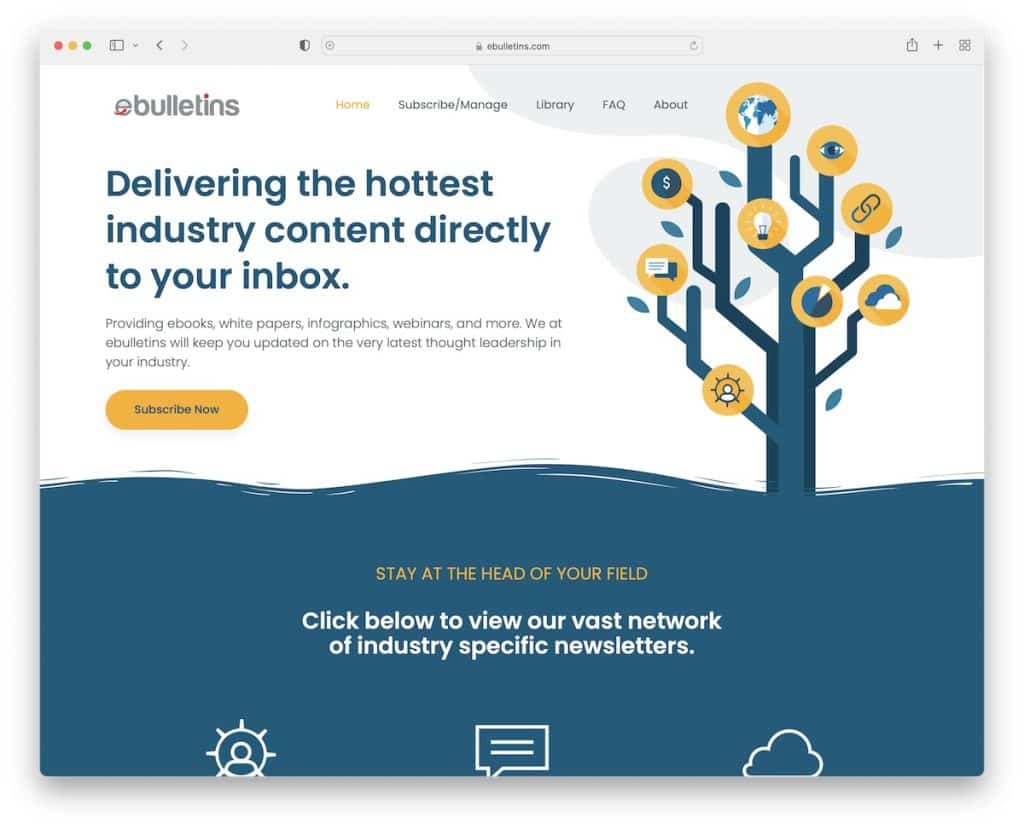
17. ebulletins
Built with: Elementor

ebulletins has a clean header that sticks to the screen, the navigation becoming a hamburger icon that reveals a multi-level drop-down menu.
Other cool features are animated statistics, an integrated Twitter feed (with a load more tweets button), a back-to-top button and an advanced subscription form.
Note: Create a subscription form with extra fields if you’d like to gain more high-quality leads.
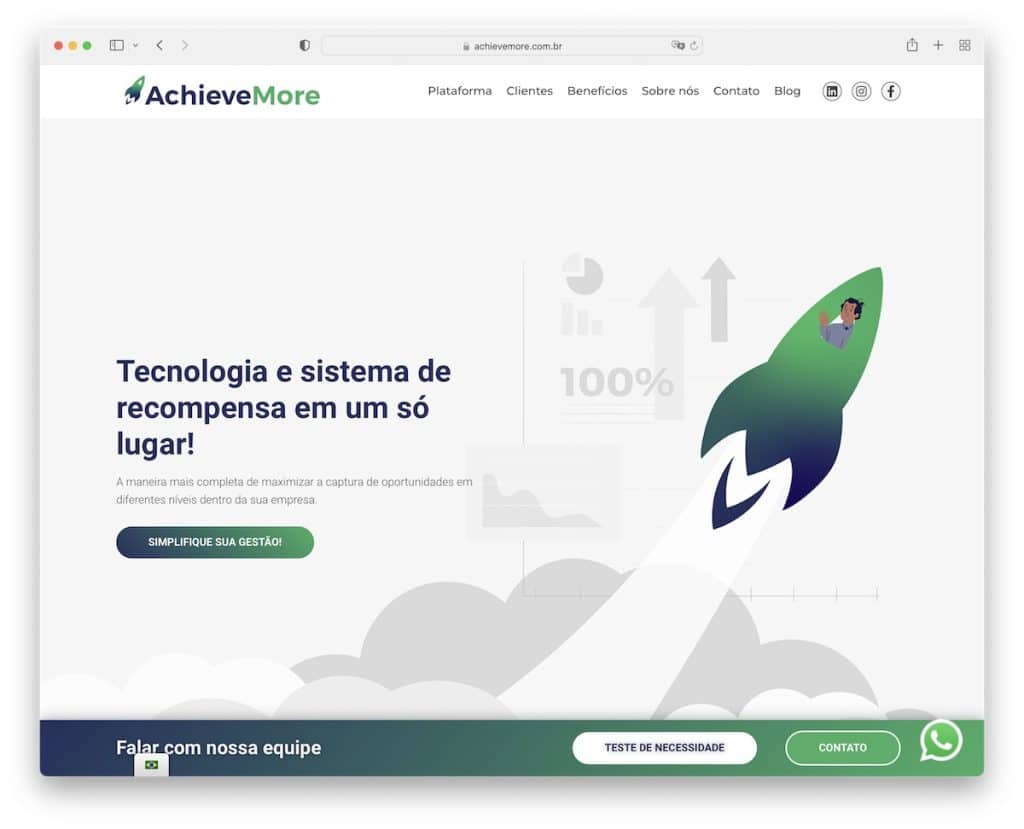
18. AchieveMore
Built with: Elementor

Besides the floating header, AchieveMore has additional sticky elements for the language switcher, WhatsApp and an additional notification bar at the bottom of the screen (appears when you start scrolling).
This Elementor website has a trendy design with a client logo and testimonials sliders, scrolling animations and a background with a particle effect.
The single-page layout (except the blog) allows you to skim through all the content fast, which is a big plus.
Note: Get more eyeballs on your offerings with a bottom-screen notification bar, like AchieveMore.
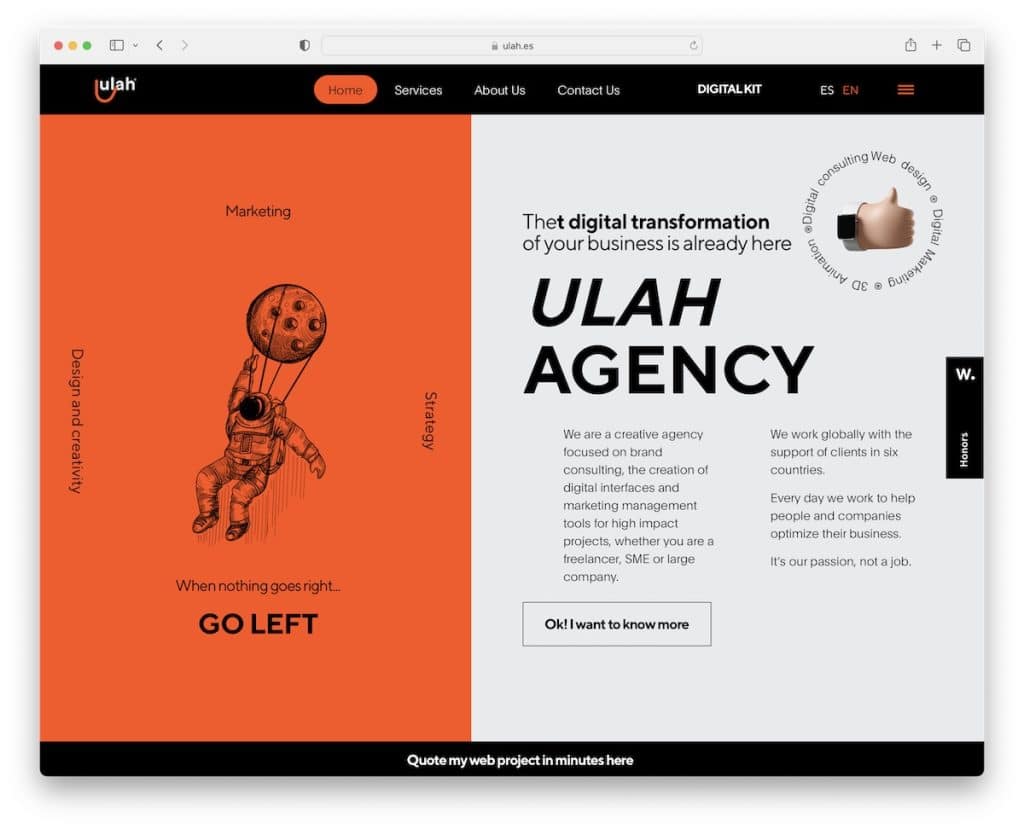
19. Ulah
Built with: Elementor

Ulah has a pretty original design with various animations for added engagement, starting with the cute floating astronaut.
The choice of colors (especially orange) makes it pop nicely, so you’ll have a blast scrolling the home page (or any other internal page).
It’s a novel Elementor website that we highly recommend you check to gain new creative ideas.
Note: Adding a (more) vivid color for “detailing” can enliven your website by a whole bunch.
20. WODO
Built with: Elementor

There are multiple original elements in the WODO site, like an animated hero section, full-screen menu overlay, circular button in the bottom right corner and sliding text in the footer. But there’s more awesome stuff for you to enjoy.
Once you pass the above-the-fold section, the header disappears but reappears when you want to go back to the top.
WODO figured animations and effects out, so you can comfortably adopt some.
Note: Special effects and animations can bring life to your Elementor website – just don’t overdo it.
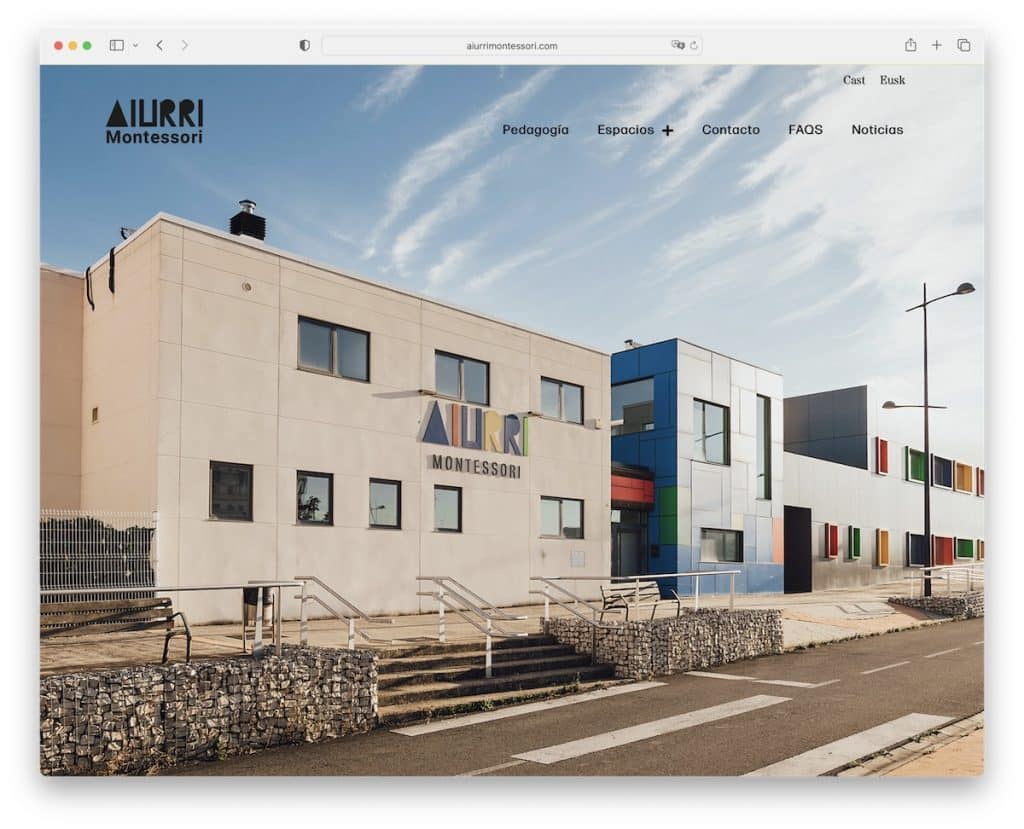
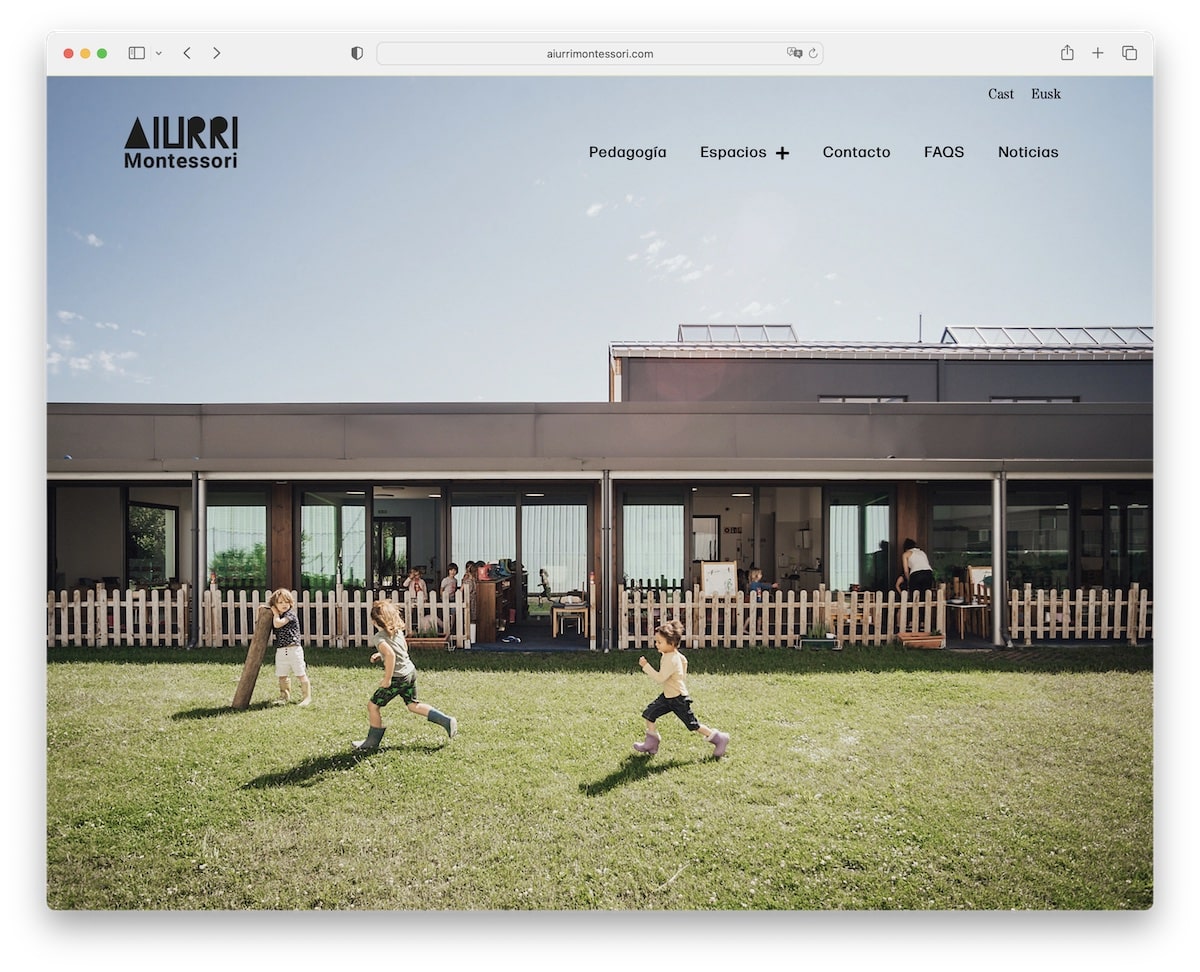
21. Aiurri Montessori
Built with: Elementor

Aiurri Montessori has a full-screen background slider without any sales elements – just images. Also, the header is fully transparent for a better viewing experience but turns solid on hover (and sticks, too!).
The use of larger fonts, white space and a mixture of image-only and yellow-ish text-only sections make the page very dynamic. And then there’s a contrasting footer with a black background that places contact details front and center.
Note: Create a strong and lasting first impression with a full-screen image slider (no text, no CTAs).
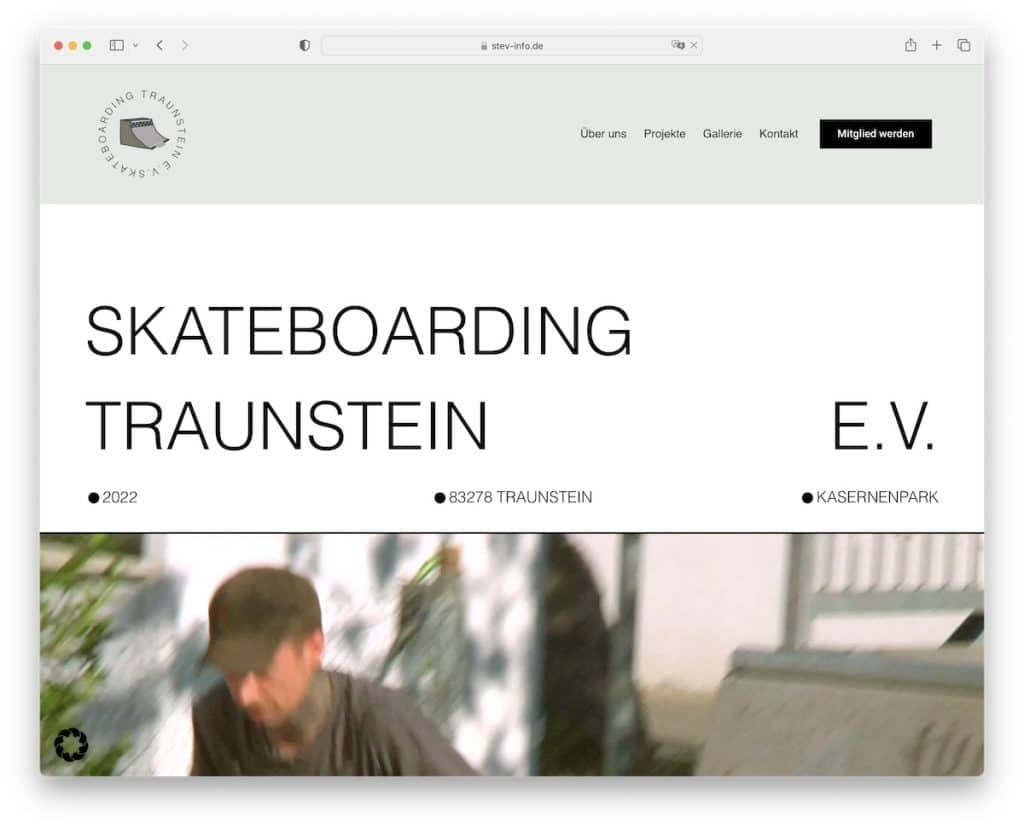
22. Skateboarding Traunstein
Built with: Elementor

Skateboarding Traunstein ensures to grab your attention with large text on a white background, followed by a video.
It’s an Elementor website with a distinct design that leans toward simplicity, although it has plenty of creative elements for an added oomph.
The header and the footer (is it too large?) are plain and simple, with quick links and additional business details.
Note: Create your “hero” section more gripping by embedding a video.
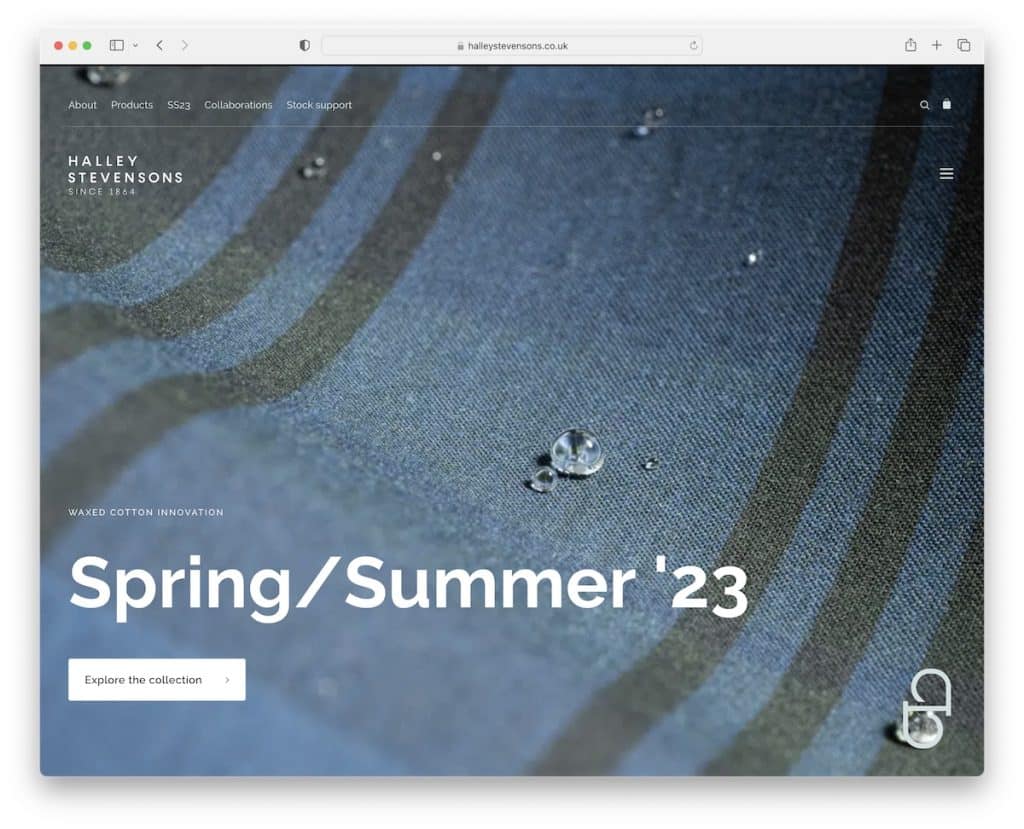
23. Halley Stevensons
Built with: Elementor

The first few seconds are crucial, so using a full-screen image with large text and a CTA button can work great to ensure you capture the potential customer’s interest. And Halley Stevensons is well aware of that!
They use a transparent top bar and header to give a better experience checking the image. But the header floats and becomes black when you start scrolling, with a hamburger menu icon. The footer is also black, so they go hand in hand nicely.
Note: A transparent header section creates a classier look when using a full-screen image (even a slider or video).








This Post Has 0 Comments