16 Best Angular Components for Web Developers 2023
Angular introduces some bold moves that might surprise those unfamiliar with the mobile web. Angular — which is Google built — managed to capture the hearts of developers early on and has since flourished and evolved into one of the best JavaScript frameworks. Still, Angular is strictly focused as a mobile-first framework, meaning that desktop apps and websites need to be built in reverse order. Wonderful strategy if you ask us, mobile is already surpassing all expectations, and as billions more get connected, it only makes sense that we build with mobile web in mind first.
If Angular captured your heart, you might be interested in grabbing any of the following Angular components, built to support developers with basic and advanced functionality that would reduce the time it takes to go from a prototype into a full production application. Here is a list of the best Angular Components that have been published so far.
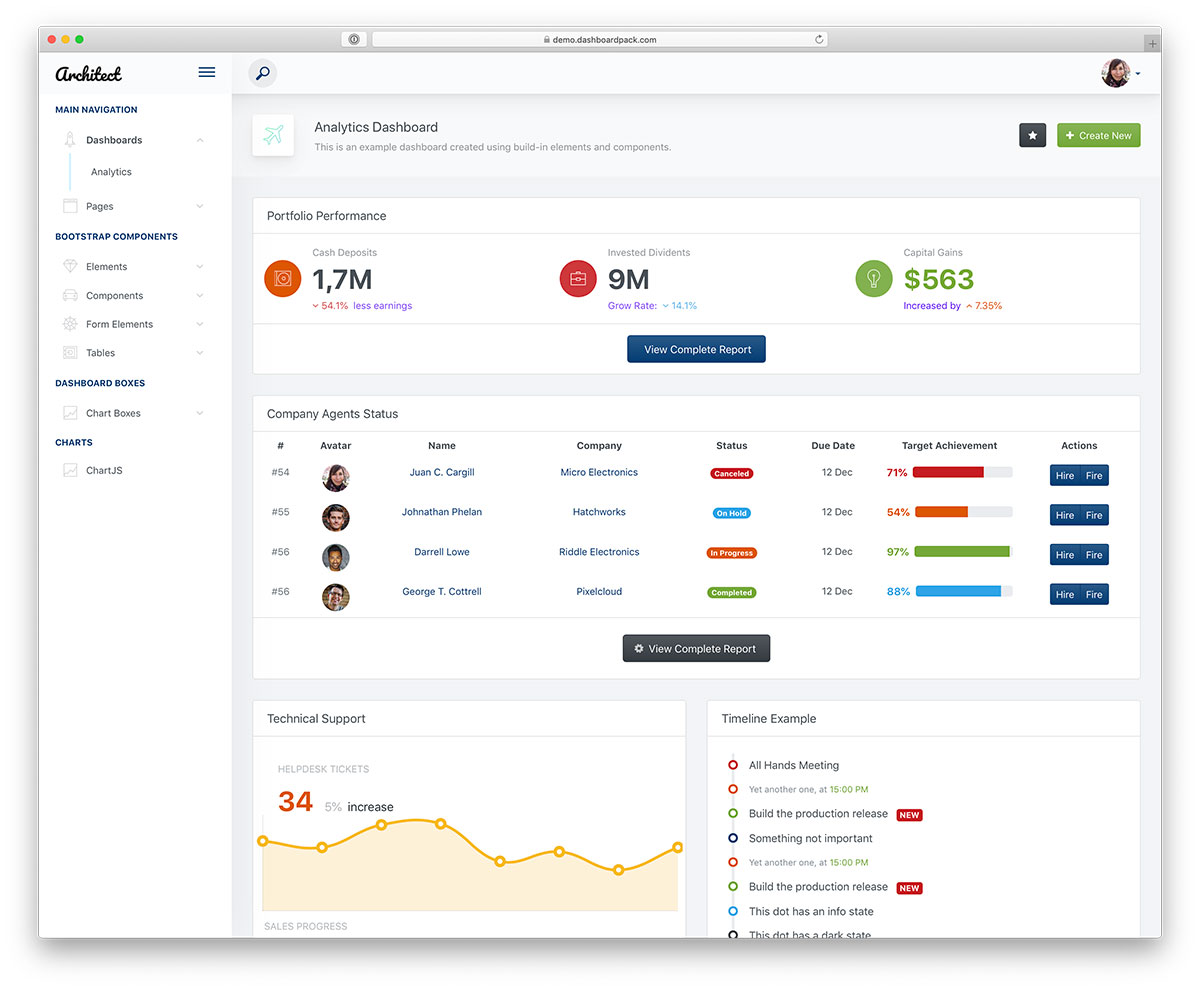
ArchitectUI Angular

ArchitectUI Angular is a multi-functional dashboard with a broad horizon of different projects. This template’s modern and clean layout has great features and functions that will do you well. Of course, you can utilize ArchitectUI Angular out of the box, but you can also tailor it to your needs and regulations accordingly. While you can modify it to fit an application exclusively, you can also integrate ArchitectUI Angular 12 with other projects.
Moreover, in the bundle, you get multiple layouts and color skins, over two hundred custom components, nine dashboard designs, and full-blown documentation for effortless execution. The structure is also flexible and fluid, seamlessly operating on different devices and web browsers. Build an admin dashboard that will turn heads with ArchitectUI Angular 12 and start marching to the success you want to achieve with your app.
More info / Download DemoMaterial Design for Angular

Google is the official company behind Angular, so it would be ridiculous if they didn’t provide their design standard for Angular! So that’s what they’ve done, ported the material design onto Angular components, ready to be used in your existing and future applications. The goal is to create a material design user interface components repository to honor the material design specification. All components have been globalized so that they can be used in any language or by any nationality, provide a straight-on point API solution that makes developer work less frustrating, have been benchmark tested in common situations to ensure compatibility, has a clean codebase and well-documented functions so developers can enjoy the quality that Angular is known for. The component is gradually being improved as Angular is getting more pampered, optimized, and processed.
Charts for Angular2 based on Chart.js

Chart.js is an HTML5 charts library that utilizes the full potential of the HTML5 Canvas element. Data scientists have used it, health researchers, journalists, media companies and publishers who value interactive charts to provide interactive data to their audience. Chart.js has seen use in slideshows, business meetings, and is frequently implemented in web and mobile apps alike. It’s a top trending charting library on GitHub, and not a single article online that talks about charting libraries is going to go without mentioning Chart.js! Although limited (is it really?) to only eight chart types, each of the types is impeccably perfected to stand out from the crowd through a meaningful focus on the presented data. And Angular is the perfect framework that can complement the full potential of Chart.js as both share similar design understandings, and put together you can achieve wonders.
NG-ZORRO

NG-ZORRO is a functional UI components kit based on Angular and Ant Design. With NG-ZORRO, you get plenty of elements and extensions that you can integrate into different projects that you are working on. Everything works in perfect harmony out of the box and comes compatible with the major web browsers. NG-ZORRO also supports internationalization, so you get to alter it to different languages without a hassle. Moreover, customizations are also possible, so you can fine-tune each component to match your project’s style to a tee. Get involved now, learn about installation and take things to the next level.
Angular Components

Hence the name, this is the official components kit for Angular. These tools are available to anyone, as they are highly flexible to work with different intentions. They are also well-tested, making sure the performance is of the highest degree. With the available components, developers can build projects a lot quicker with less effort. You can start from the ground up or integrate into an existing project, both approaches work very well. Some of the components include auto-complete, badge, card, button toggle, chips, date picker and form field, to name a few. Finally, go through the available documentation if necessary and enjoy a smooth execution.
Onsen UI for Angular

With Angular and Onsen UI, you can now rapidly speed up the process of building top-notch mobile apps. All the components will operate in unison with your Angular mobile app for flawless operation. Some components include carousel, dialog, form, grid, list, navigation, login, pop-over and more. You can even check Onsen UI’s Angular components in action first before you take the plunge. Why waste time in doing all the heavy lifting yourself when you can profit from predefined material that Onsen UI brings to the table? Get working with Onsen UI now, as it comes at no cost.
NGX-Bootstrap

NGX-Bootstrap is an open-source project that delivers Bootstrap components for Angular. In this case, you do not have to include JS components, however, NGX-Bootstrap uses Bootstrap’s markup and CSS. Every element is built with adaptability in mind. Meaning, they have no trouble adjusting to different projects and applications, whether you are starting from scratch or planning to integrate into existing creations. There are tons of demos to choose from, helping you save more time while only focusing on the refining touches. Documentation, installation method, and other necessary information are also part of the bundle for you to benefit from.
Dragula

Right now there’s huge growth happening for drag and drop tools, libraries and frameworks, though usually they fall under the web design layout category or prototyping. We aren’t seeing THAT much drag and drop functionality in the traditional design unless that website is built to allow users to rearrange the layout of their user interface.
Dragula stands out as it can be used not only for layout but also for actual content, this means that you could go as far as creating quiz related apps or keyword search related apps that would require the user to align a particular set of data in the correct order, Dragula does support callbacks. Content review and content curation sites come to mind that could benefit from Dragula, as it enables to drag the content in every direction based on what the platform is providing.
Angular2 directives for files upload

File upload isn’t something you will consider right from the start of bootstrapping your app. At the latest, you’ll start thinking about file upload features when finalizing the user profile parts of your app since that’s where users can upload their social photos. But then there’s also the content part, and if you’re making an instant messaging function in-built, you’ll have to give users a way to send files over to each other.
It’s something that people expect these days. Angular File Upload is a great little component, beautifully designed, and easy to work with. Supports multiple, single, and drag file uploads. Users (or you) can watch the progress of the file that’s being uploaded, and once it is done can take any necessary action like cancel or remove the file. For potential code issues, you can refer to the GitHub library and open an issue there.
Angular Directives for Google Maps

You’re working with a client for an Angular app, and he’s asking you to implement a Google Maps widget into the app itself, what do you do? Do you use the traditional approach of an iframe, or do you utilize a library such as Angular Google Maps to natively integrate maps into the apps? Unfortunately, the library is in the Alpha version right now, so production use isn’t recommended, but keep an eye out for the release, or you could tinker with this yourself and come up with a stable version to use on your apps.
PrimeNG

PrimeNG is a prime components library for user interface designers that are learning to embrace Angular! It focuses on these unique components: input forms, buttons, data display, layout panels, layout overlay, content menus, data charts, messaging, multimedia, drag and drop tools, and misc tools like custom themes, responsive design, progress bars, code highlighting and terminal tools. Each component provides a unique widget that can be applied to your app, not only using PrimeNG will improve productivity and the rate of speed at which you develop, it will give you a solid foundation from which to develop any future apps. There are very few things that PrimeNG isn’t providing, and anything else could be found either in this post or on GitHub to finalize your idea.
fullPage.js Integration for Angular

What is fullPage.js? It’s a JavaScript library meant to enable developers to structure a single-page scrolling website. Sort of like a content slider but turned vertical and to serve website content. With new thought, the uses could extend to situations like turning your website into a slideshow. But also, not so far from being useful for actual developers who build open-source projects and want to explain details. The menu navigation enables anyone to jump from one slide (page) to the other. So technically, it works much like a website would anyway.
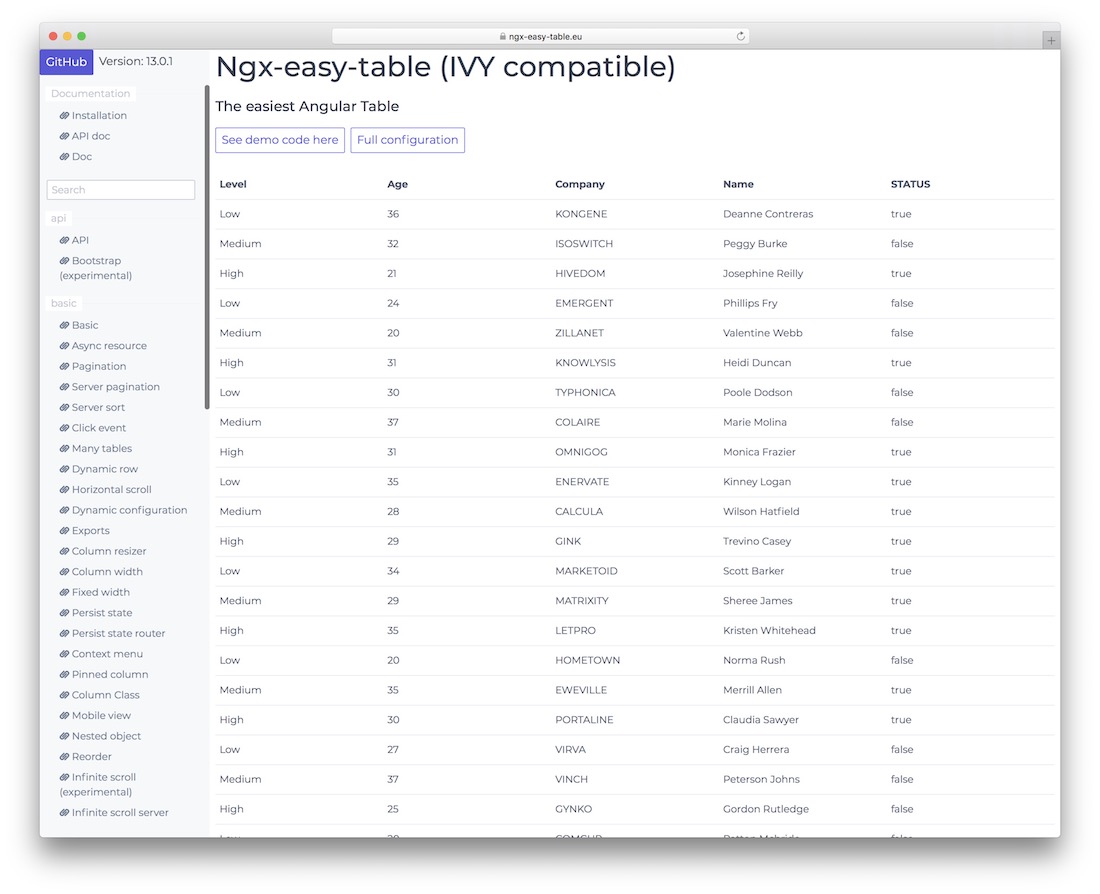
Angular Easy Table

Espeo Software is a group of professionals who help clients turn their ideas into real and tangible projects. When they find the time, they freely share some of their libraries and ideas with the Angular community. One of which is the Angular Easy Table. It’s a very convenient module for implementing tables into your apps or websites. You can use it under four different configurations: no config at all, a table with search capabilities, a table with pagination, and a table that you can use to export data to an external CSV file. The developers didn’t apply Bootstrap to the design. This gives you the freedom to overcoat it with your interface as you prefer.
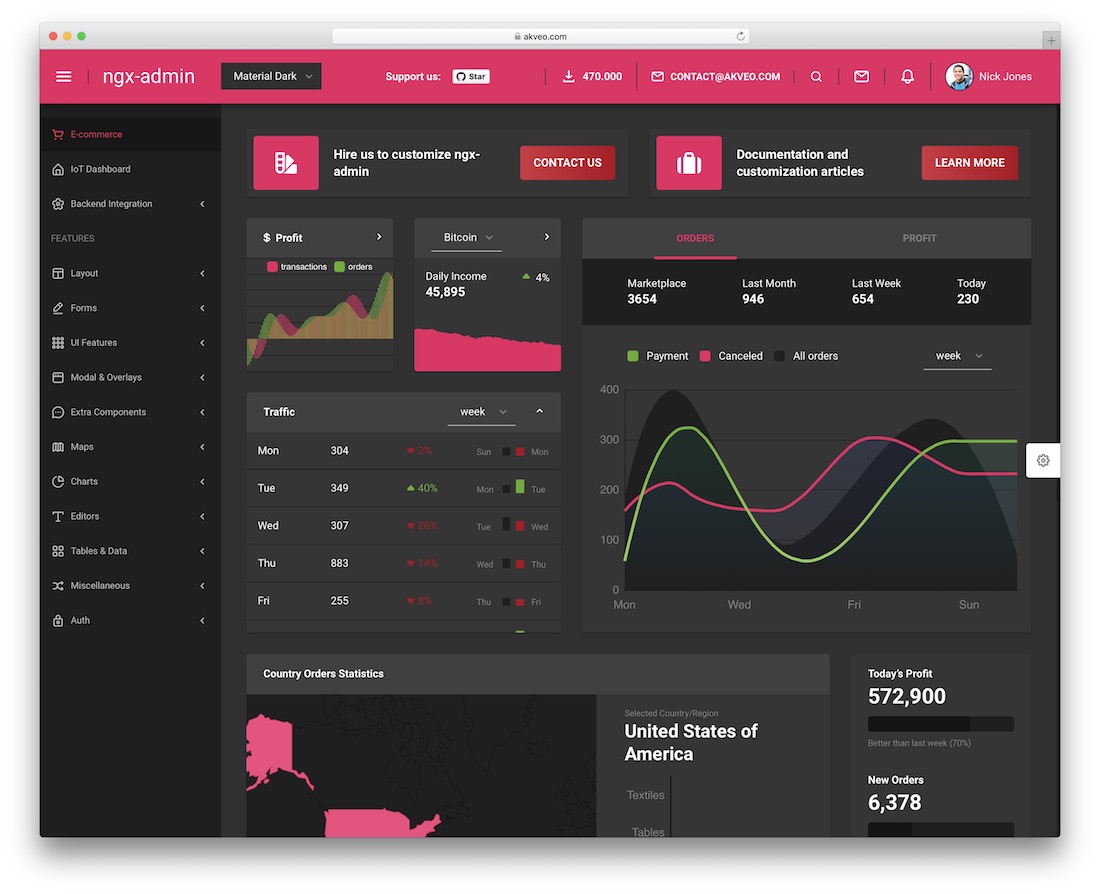
Admin Panel Framework built with Angular, Bootstrap 4 & WebPack

Admin dashboard templates come from many different frameworks. They also developers built many of them with Bootstrap. Moreover, they built some of them natively, and now there’s a crown jewel for the Angular community. Angular Admin Dashboard Template trumps any expectations you might have had about designing such a template. Built with TypeScript, WebPack, and Bootstrap 4 framework — the combination of user interface and user experience is unprecedented. Angular Admin a stunning template to work with.
Furthermore, it has features like responsive web design, high-quality display, SASS, jQuery, and charts and map libraries integration. The designed dashboard is also something truly special. Perhaps, it goes a long way to show what the future of Bootstrap 4 websites will look like.
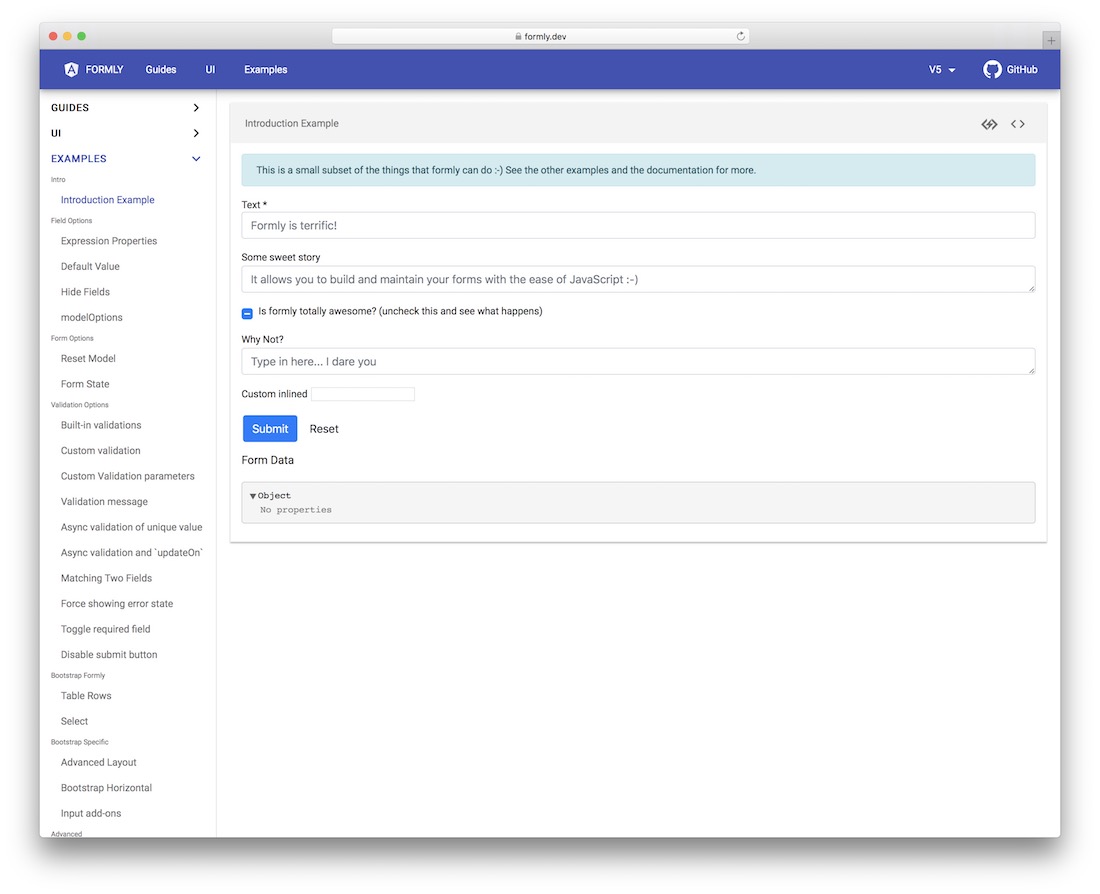
JavaScript Forms for Angular

Using JavaScript forms in your Angular project need not be difficult. Just a simple component library can add the necessary functions to enable your projects for JS forms. Although a work in progress component, dozens of developers demonstrated this to be in active use.
Lazy image loader for Angular

Angular has a big appeal to big projects that involve playing with visual content. The performance is already there, and certainly, stability is as well. You might as well ensure that they’re only served to users once they’ve reached that particular element on the page. This is regardless of the app and the number of images you handle constantly. That’s how lazy loading works. Save some bandwidth for yourself and your readers. You can do this by displaying visual content once it comes into the actual window of the browser.








i need pinterest clone and can you give some suggestion for this or please send any github url for that ?
http://lmgtfy.com/?q=pinterest+clone+github
I need help in angular 4.
how can I use canves in angular 4 for edit image.
I am trying to make online photo editor so I need a function like
set brightness, black and white effects,
blur effects
add text to the image
and save this pic to local disk.
thanks
Hi,
For cookies, I recommend you @ngx-toolkit/cookies: https://www.npmjs.com/package/@ngx-toolkit/cookie
How can you miss the @angular/flex-layout library 🤔
Thank you for your suggestion!
Great content!
One suggestion would ag-Grid, leading Angular 2 Datagrid. An extensive set of features and built to deal with large data sets(100k rows) with ease.
http://www.ag-grid.com/best-angular-2-datagrid/